Marketplace Platform v2.3 deprecation:We’re continuing to improve the Marketplace Platform to deliver stronger security, better performance, and new capabilities. As part of this evolution, Marketplace Platform v2.3 will be deprecated. To learn the dates and next steps, see Migration guide.
| App-user profile - End-user | |
| About: Alice is an active user of Freshfood’s offerings. She runs into a problem with her orders placed through Freshfood and decides to raise a support ticket. She signs in to Freshfood’s Customer support portal and navigates to the Raise an Issue page. In the right side-bar of the page, the order details of her order are displayed. She raises a ticket after scanning her order details. |
| Background: Freshfood corporation uses Freshdesk as their Customer Service Solution. To service customers like Alice, Freshfood has a Customer support portal. The portal (a customised website) is configured using Freshdesk’s portal customization feature. From the Freshworks Marketplace, Freshfood installs an app to display a customer’s order details in the Raise an Issue page. This app is available to all end-user’s (website visitors) who sign in to Freshfood’s Customer support portal and try to raise a ticket. The app is deployed in the right side-bar of the Raise an Issue page. | |
You can build such an app (securely) for our customer’s support portal (end)users and submit the app as a Freshworks app or a Custom app.
Create an app
Prerequisites: NVM, Node, and Freshworks CLI.
To create an app that is deployed on the support portal:
From the command line, navigate to an empty directory in which you want to create the app.
The FDK v9.7.0+ by default creates a global app with platform v3.0+. Run the following command to create and set the requisite environment configuration for developing a 2.3 app.
fdk config set --scope local global_apps.enabled falseThe configs.json file (with the global_apps attribute) is created in the app directory.
Notes:- As the configuration is scoped to local, the FDK treats only the app in the current app directory as a product-specific app. As a result, during app building, all product-specific app features and validations are applicable only to the app in the current app directory.
- If you are using an FDK version earlier than v9.7.0, you can skip this step and proceed to the next step.
Run the following command.
fdk createA prompt to choose a product is displayed.
Select freshdesk and press Enter. A prompt to choose a template is displayed.
Select your_first_visitor_app. A new app is created based on the your_first_visitor_app template. The directory/file structure is as follows:
├── README.md ├── visitor-app │ ├── index.html │ ├── scripts │ │ └── app.js │ └── styles │ ├── images │ │ └── icon.svg │ └── style.css ├── config │ └── iparams.json └── manifest.json
Important:Using Request method calls are not supported in end-user apps. Only APIs made from SMI functions (server.js) are allowed. If you want to make a request method call, use request template and invoke the request method from server.js file instead of invoking from app.js.
The visitor-app directory contains the files required to render the front-end component of an app. For more information on the files created, see Create an App.
Notes:Ensure that only the visitor-app directory is present in the app’s root folder. If the visitor-app and app directories are both present, the commands to test, validate, or pack the app display an error message.
In the manifest.json > location attribute, ensure to use the appropriate placeholders to render apps on the Customer Support Portal UI. Currently, we do not support rendering apps that are visible on both a customer’s support portal and the customer’s Freshdesk agent-view. If the Customer Support Portal placeholders are clubbed with other placeholders, the commands to test, validate, or pack the app display an error message.
Placeholders
The Freshworks developer platform offers the following placeholders to render apps on the customer’s support portal.
Customer Support Portal - Ticket Details page
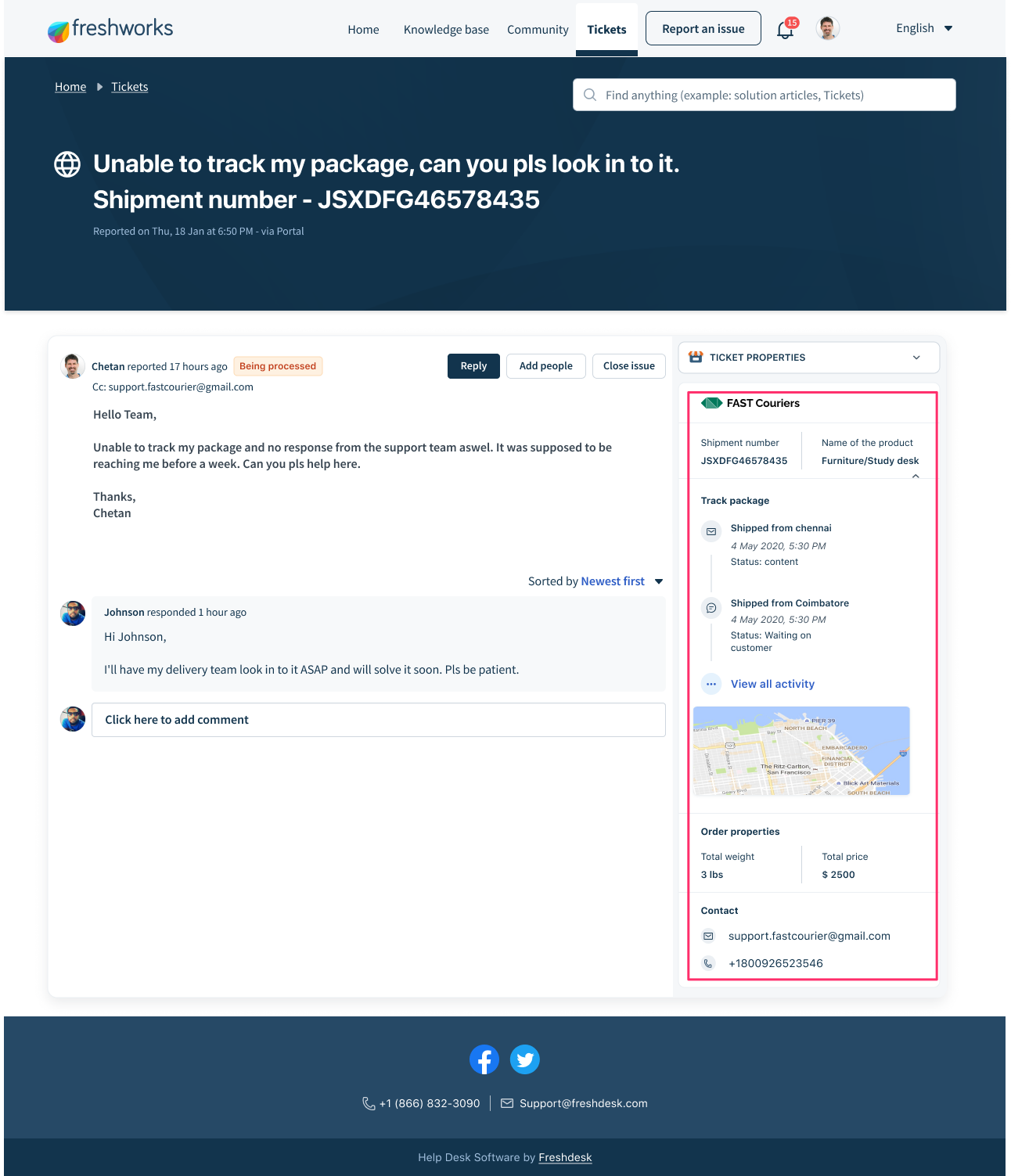
The following image shows a customised support portal with an app for end user’s rendered on the Ticket Details page:
 Customised support portal with an app on the Ticket Details page
Customised support portal with an app on the Ticket Details pageportal_tickets_details_sidebar - For the app to be rendered on the right side-bar of the customer’s support portal - Ticket Details page, in manifest.json configure the location as follows.
Customer Support Portal - New Ticket page
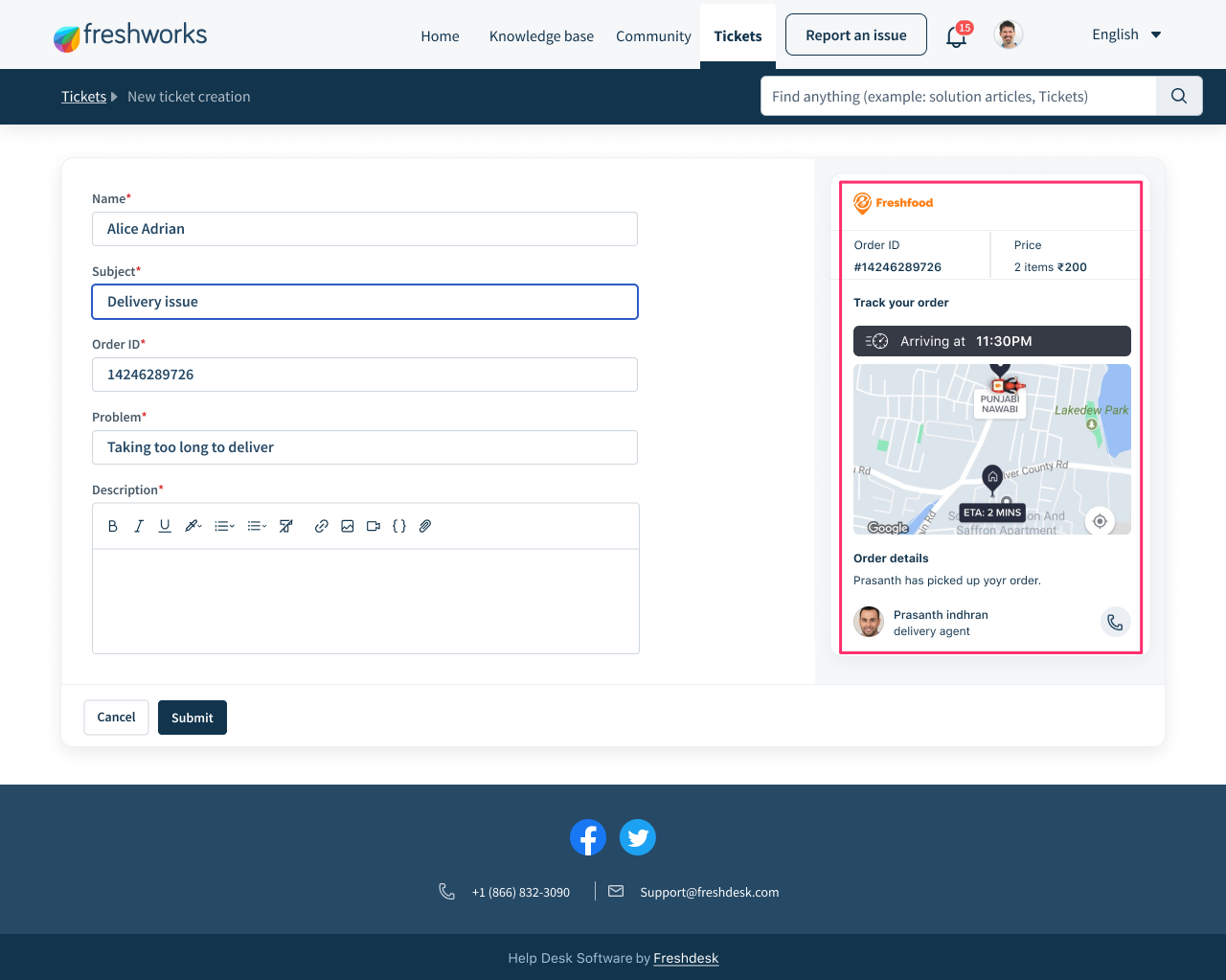
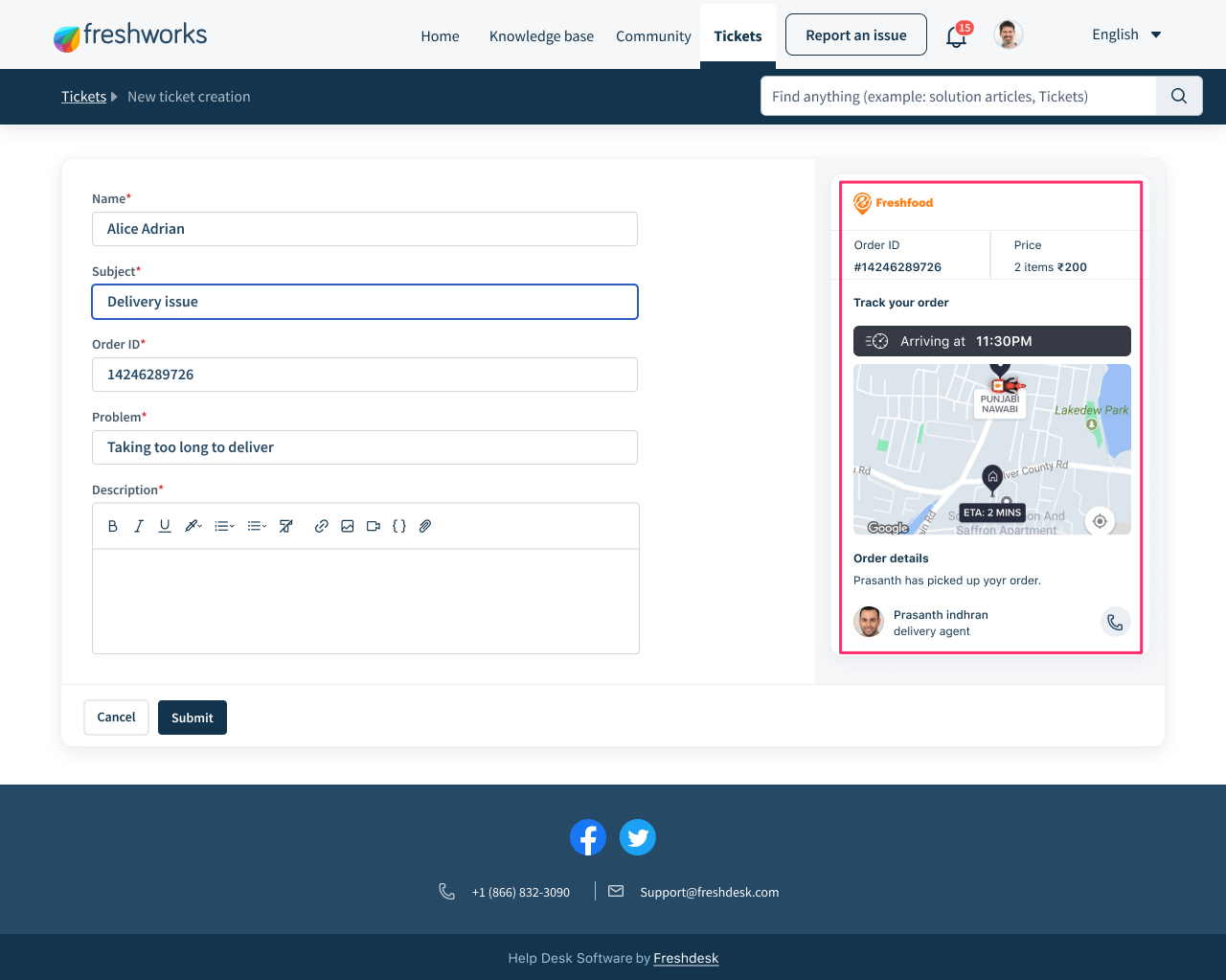
The following image shows a customised support portal with an app for end users rendered on the New Ticket page:
 Customised support portal with an app on the New Ticket page
Customised support portal with an app on the New Ticket pageportal_tickets_new_sidebar - For the app to be rendered on the right side-bar of the customer’s support portal - New Ticket page, in manifest.json configure the location as follows.
Interface methods
You can use the interface methods to enable an app to trigger certain actions on the customer’s support portal user interface.
Global methods
You can use the following methods to display a confirmation dialog box or notification on the customer’s support portal:
showConfirm
The method displays a confirmation dialog box. The method displays a specified message; by default, the method displays the Save and Cancel buttons along with the message.
The message and the labels corresponding to the save and cancel buttons can be configured as shown in the following code.
Notes:- The message field is mandatory and supports a maximum of 100 plain text characters, beyond which the message is truncated. If the value of the message field is not specified, the command to test the app displays an error message.
- The title field is optional and supports a maximum of 30 plain text characters.
- saveLabel and cancelLabel are also optional and support a maximum of 11 characters each.
- closeOnEscape specifies whether the dialog box can be closed using the esc key stroke.
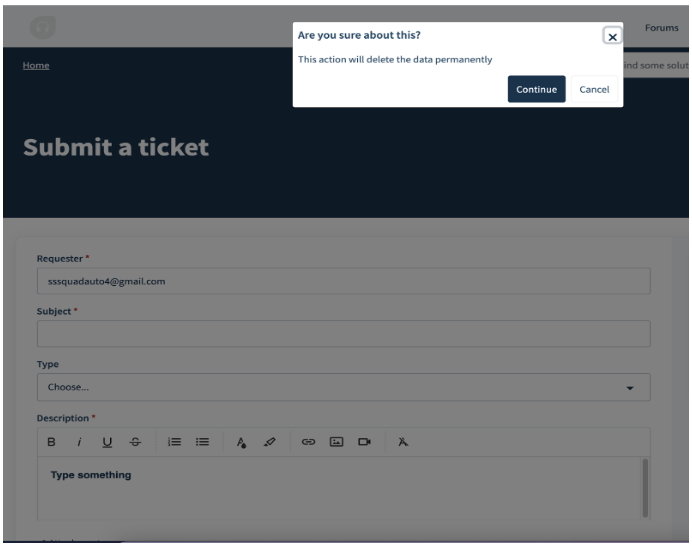
 This image show confirmation box with two options - Continue and Cancel
This image show confirmation box with two options - Continue and CancelshowNotify
The method displays a notification on the customer’s support portal UI.
Notes:- The message field is mandatory and supports a maximum of 100 plain text characters, beyond which the message is truncated. If the value of the message field is not specified, the command to test the app displays an error message.
- The type field is mandatory and the possible values are success, info, warning, and danger. If no value is specified, the command to test the app displays an error message.
- The title field is optional and supports a maximum of 30 plain text characters.
 This image show a success notification
This image show a success notificationhide
Hides a specified ticket field on the Customer support portal - Ticket Details.
List of ticket fields that you can hide by using the hide method:
| FIELD | SYNTAX WITH THE CORRESPONDING ELEMENT NAME |
|---|---|
| Requester | client.interface.trigger ("hide", {id: "email"}) |
| Subject | client.interface.trigger ("hide", {id: "subject"}) |
| Type | client.interface.trigger ("hide", {id: "ticket_type"}) |
| Status | client.interface.trigger ("hide", {id: "status"}) |
| Priority | client.interface.trigger ("hide", {id: "priority"}) |
| Group | client.interface.trigger ("hide", {id: "group_id"}) |
| Assigned to | client.interface.trigger ("hide", {id: "responder_id"}) |
| Product | client.interface.trigger ("hide", {id: "product_id"}) |
| Company | client.interface.trigger ("hide", {id: "company_id"}) |
| Any custom field (Example custom field name: Product purchase date Corresponding element_id: cf_purchase_date) | client.interface.trigger ("hide", {id: "cf_purchase_date"}) |
show
Displays a specified ticket field on the Customer support portal - Ticket Details.
List of ticket fields that you can display by using the show method:
| FIELD | SYNTAX WITH THE CORRESPONDING ELEMENT NAME |
|---|---|
| Requester | client.interface.trigger ("show", {id: "email"}) |
| Subject | client.interface.trigger ("show", {id: "subject"}) |
| Type | client.interface.trigger ("show", {id: "ticket_type"}) |
| Status | client.interface.trigger ("show", {id: "status"}) |
| Priority | client.interface.trigger ("show", {id: "priority"}) |
| Group | client.interface.trigger ("show", {id: "group_id"}) |
| Assigned to | client.interface.trigger ("show", {id: "responder_id"}) |
| Product | client.interface.trigger ("show", {id: "product_id"}) |
| Company | client.interface.trigger ("show", {id: "company_id"}) |
| Any custom field (Example custom field name: Product purchase date Corresponding element_id: cf_purchase_date) | client.interface.trigger ("show", {id: "cf_purchase_date"}) |
disable
Disables data entry for a specified ticket field on the Customer support portal - Ticket Details.
List of ticket fields for which you can disable data entry:
| FIELD | SYNTAX WITH THE CORRESPONDING ELEMENT NAME |
|---|---|
| Requester | client.interface.trigger ("disable", {id: "email"}) |
| Subject | client.interface.trigger ("disable", {id: "subject"}) |
| Type | client.interface.trigger ("disable", {id: "ticket_type"}) |
| Status | client.interface.trigger ("disable", {id: "status"}) |
| Priority | client.interface.trigger ("disable", {id: "priority"}) |
| Group | client.interface.trigger ("disable", {id: "group_id"}) |
| Assigned to | client.interface.trigger ("disable", {id: "responder_id"}) |
| Product | client.interface.trigger ("disable", {id: "product_id"}) |
| Company | client.interface.trigger ("disable", {id: "company_id"}) |
| Any custom field (Example custom field name: Product purchase date Corresponding element_id: cf_purchase_date) | client.interface.trigger ("disable", {id: "cf_purchase_date"}) |
enable
Enables data entry for a specified ticket field on the Customer support portal - Ticket details.
List of ticket fields for which you can enable data entry:
| FIELD | SYNTAX WITH THE CORRESPONDING ELEMENT NAME |
|---|---|
| Requester | client.interface.trigger ("enable", {id: "email"}) |
| Subject | client.interface.trigger ("enable", {id: "subject"}) |
| Type | client.interface.trigger ("enable", {id: "ticket_type"}) |
| Status | client.interface.trigger ("enable", {id: "status"}) |
| Priority | client.interface.trigger ("enable", {id: "priority"}) |
| Group | client.interface.trigger ("enable", {id: "group_id"}) |
| Assigned to | client.interface.trigger ("enable", {id: "responder_id"}) |
| Product | client.interface.trigger ("enable", {id: "product_id"}) |
| Company | client.interface.trigger ("enable", {id: "company_id"}) |
| Any custom field (Example custom field name: Product purchase date Corresponding element_id: cf_purchase_date) | client.interface.trigger ("enable", {id: "cf_purchase_date"}) |
setRequired
Displays an asterisk next to the field label and makes the field a mandatory field.
List of ticket fields that you can set as mandatory fields:
| FIELD | SYNTAX WITH THE CORRESPONDING ELEMENT NAME |
|---|---|
| Requester | client.interface.trigger ("setRequired", {id: "email"}) |
| Subject | client.interface.trigger ("setRequired", {id: "subject"}) |
| Type | client.interface.trigger ("setRequired", {id: "ticket_type"}) |
| Status | client.interface.trigger ("setRequired", {id: "status"}) |
| Priority | client.interface.trigger ("setRequired", {id: "priority"}) |
| Group | client.interface.trigger ("setRequired", {id: "group_id"}) |
| Assigned to | client.interface.trigger ("setRequired", {id: "responder_id"}) |
| Product | client.interface.trigger ("setRequired", {id: "product_id"}) |
| Company | client.interface.trigger ("setRequired", {id: "company_id"}) |
| Any custom field (Example custom field name: Product purchase date Corresponding element_id: cf_purchase_date) | client.interface.trigger ("setRequired", {id: "cf_purchase_date"}) |
setOptions
On the Customer support portal - New Ticket page, identifies a drop-down/select field by the field’s id and sets the field’s options to the values specified in the value array.
List of ticket fields that you can set as mandatory fields:
| FIELD | SYNTAX WITH THE CORRESPONDING ELEMENT NAME |
|---|---|
| Type | client.interface.trigger ("setOptions", {id: "ticket_type", value: [‘incident’, ‘question’, ‘problem’]}) |
| Status | client.interface.trigger ("setOptions", {id: "status_options", value: [1,2,3]}) |
| Priority | client.interface.trigger ("setOptions", {id: "priority", value: [1,2,3]}) |
| Any select type custom field (Example custom field name: Preferred language Corresponding element_id: cf_language) | client.interface.trigger ("setOptions", {id: "cf_language", value: [‘English’, ‘German’, ‘French’]}) |
setValue
On the Customer support portal - New Ticket page, identifies a field by the field’s id and sets the field’s value to the specified value.
List of ticket fields that you can set as mandatory fields:
| FIELD | SYNTAX WITH THE CORRESPONDING ELEMENT NAME |
|---|---|
| Type | client.interface.trigger ("setValue", {id: "ticket_type", value: "problem"}) |
| Status | client.interface.trigger ("setValue", {id: "status", value: 1}) |
| Priority | client.interface.trigger ("setValue", {id: "priority", value: 2}) |
| Group | client.interface.trigger ("setValue", {id: "group_id", value: 5}) |
| Assigned to | client.interface.trigger ("setValue", {id: "responder_id", value: 60098}) |
| Product | client.interface.trigger ("setValue", {id: "product_id", value: 12}) |
| Company | client.interface.trigger ("setValue", {id: "company_id", value: 6002}) |
| Any custom field (Example custom field name: Product purchase date Corresponding element_id: cf_purchase_date) | client.interface.trigger ("setValue", {id: "cf_purchase_date", value: "custom value"}) |
hide
Hides a specified ticket field on the Customer support portal - New Ticket page.
List of ticket fields that you can hide by using the hide method:
| FIELD | SYNTAX WITH THE CORRESPONDING ELEMENT NAME |
|---|---|
| Requester | client.interface.trigger ("hide", {id: "email"}) |
| Subject | client.interface.trigger ("hide", {id: "subject"}) |
| Type | client.interface.trigger ("hide", {id: "ticket_type"}) |
| Status | client.interface.trigger ("hide", {id: "status"}) |
| Priority | client.interface.trigger ("hide", {id: "priority"}) |
| Group | client.interface.trigger ("hide", {id: "group_id"}) |
| Assigned to | client.interface.trigger ("hide", {id: "responder_id"}) |
| Product | client.interface.trigger ("hide", {id: "product_id"}) |
| Company | client.interface.trigger ("hide", {id: "company_id"}) |
| Any custom field (Example custom field name: Product purchase date Corresponding element_id: cf_purchase_date) | client.interface.trigger ("hide", {id: "cf_purchase_date"}) |
show
Displays a specified ticket field on the Customer support portal - New Ticket page.
List of ticket fields that you can display by using the show method:
| FIELD | SYNTAX WITH THE CORRESPONDING ELEMENT NAME |
|---|---|
| Requester | client.interface.trigger ("show", {id: "email"}) |
| Subject | client.interface.trigger ("show", {id: "subject"}) |
| Type | client.interface.trigger ("show", {id: "ticket_type"}) |
| Status | client.interface.trigger ("show", {id: "status"}) |
| Priority | client.interface.trigger ("show", {id: "priority"}) |
| Group | client.interface.trigger ("show", {id: "group_id"}) |
| Assigned to | client.interface.trigger ("show", {id: "responder_id"}) |
| Product | client.interface.trigger ("show", {id: "product_id"}) |
| Company | client.interface.trigger ("show", {id: "company_id"}) |
| Any custom field (Example custom field name: Product purchase date Corresponding element_id: cf_purchase_date) | client.interface.trigger ("show", {id: "cf_purchase_date"}) |
disable
Disables data entry for a specified ticket field on the Customer support portal - New Ticket page.
List of ticket fields for which you can disable data entry:
| FIELD | SYNTAX WITH THE CORRESPONDING ELEMENT NAME |
|---|---|
| Requester | client.interface.trigger ("disable", {id: "email"}) |
| Subject | client.interface.trigger ("disable", {id: "subject"}) |
| Type | client.interface.trigger ("disable", {id: "ticket_type"}) |
| Status | client.interface.trigger ("disable", {id: "status"}) |
| Priority | client.interface.trigger ("disable", {id: "priority"}) |
| Group | client.interface.trigger ("disable", {id: "group_id"}) |
| Assigned to | client.interface.trigger ("disable", {id: "responder_id"}) |
| Product | client.interface.trigger ("disable", {id: "product_id"}) |
| Company | client.interface.trigger ("disable", {id: "company_id"}) |
| Any custom field (Example custom field name: Product purchase date Corresponding element_id: cf_purchase_date) | client.interface.trigger ("disable", {id: "cf_purchase_date"}) |
enable
Enables data entry for a specified ticket field on the Customer support portal - New Ticket page.
List of ticket fields for which you can enable data entry:
| FIELD | SYNTAX WITH THE CORRESPONDING ELEMENT NAME |
|---|---|
| Requester | client.interface.trigger ("enable", {id: "email"}) |
| Subject | client.interface.trigger ("enable", {id: "subject"}) |
| Type | client.interface.trigger ("enable", {id: "ticket_type"}) |
| Status | client.interface.trigger ("enable", {id: "status"}) |
| Priority | client.interface.trigger ("enable", {id: "priority"}) |
| Group | client.interface.trigger ("enable", {id: "group_id"}) |
| Assigned to | client.interface.trigger ("enable", {id: "responder_id"}) |
| Product | client.interface.trigger ("enable", {id: "product_id"}) |
| Company | client.interface.trigger ("enable", {id: "company_id"}) |
| Any custom field (Example custom field name: Product purchase date Corresponding element_id: cf_purchase_date) | client.interface.trigger ("enable", {id: "cf_purchase_date"}) |
setRequired
Displays an asterisk next to the field label and makes the field a mandatory field.
List of ticket fields that you can set as mandatory fields:
| FIELD | SYNTAX WITH THE CORRESPONDING ELEMENT NAME |
|---|---|
| Requester | client.interface.trigger ("setRequired", {id: "email"}) |
| Subject | client.interface.trigger ("setRequired", {id: "subject"}) |
| Type | client.interface.trigger ("setRequired", {id: "ticket_type"}) |
| Status | client.interface.trigger ("setRequired", {id: "status"}) |
| Priority | client.interface.trigger ("setRequired", {id: "priority"}) |
| Group | client.interface.trigger ("setRequired", {id: "group_id"}) |
| Assigned to | client.interface.trigger ("setRequired", {id: "responder_id"}) |
| Product | client.interface.trigger ("setRequired", {id: "product_id"}) |
| Company | client.interface.trigger ("setRequired", {id: "company_id"}) |
| Any custom field (Example custom field name: Product purchase date Corresponding element_id: cf_purchase_date) | client.interface.trigger ("setRequired", {id: "cf_purchase_date"}) |
setOptions
On the Customer support portal - New Ticket page, identifies a drop-down/select field by the field’s id and sets the field’s options to the values specified in the value array.
List of ticket fields that you can set as mandatory fields:
| FIELD | SYNTAX WITH THE CORRESPONDING ELEMENT NAME |
|---|---|
| Type | client.interface.trigger ("setOptions", {id: "ticket_type", value: [‘incident’, ‘question’, ‘problem’]}) |
| Status | client.interface.trigger ("setOptions", {id: "status_options", value: [1,2,3]}) |
| Priority | client.interface.trigger ("setOptions", {id: "priority", value: [1,2,3]}) |
| Any select type custom field (Example custom field name: Preferred language Corresponding element_id: cf_language) | client.interface.trigger ("setOptions", {id: "cf_language", value: [‘English’, ‘German’, ‘French’]}) |
setValue
On the Customer support portal - New Ticket page, identifies a field by the field’s id and sets the field’s value to the specified value.
List of ticket fields that you can set as mandatory fields:
| FIELD | SYNTAX WITH THE CORRESPONDING ELEMENT NAME |
|---|---|
| Type | client.interface.trigger ("setValue", {id: "ticket_type", value: "problem"}) |
| Status | client.interface.trigger ("setValue", {id: "status", value: 1}) |
| Priority | client.interface.trigger ("setValue", {id: "priority", value: 2}) |
| Group | client.interface.trigger ("setValue", {id: "group_id", value: 5}) |
| Assigned to | client.interface.trigger ("setValue", {id: "responder_id", value: 60098}) |
| Product | client.interface.trigger ("setValue", {id: "product_id", value: 12}) |
| Company | client.interface.trigger ("setValue", {id: "company_id", value: 6002}) |
| Any custom field (Example custom field name: Product purchase date Corresponding element_id: cf_purchase_date) | client.interface.trigger ("setValue", {id: "cf_purchase_date", value: "custom value"}) |
Events methods
You can use the events methods to enable apps to react to UI events that occur in the Customer support portal’s UI. The events include button clicks or changes and updates to field values. You can register event listeners that invoke callback methods when an event occurs. Some events can be intercepted and your app can decide to allow or prevent the event from completing.
Configure events
To register an event listener:
From the app's root directory (visitor-app), navigate to app.js.
Specify the event name, associate the callback method, and define the callback method as follows:
Note:For a list of all possible <eventName> values, see Ticket Details page - Possible events and their triggers and New Ticket page - Possible events and their triggers.
Payload attributes
When an event occurs, the callback method is invoked and an event payload is passed to the method. The payload is a JavaScript object and contains the type attribute that specifies the name of the event. Some events also send event specific data to the callback method. You can retrieve the data by using the event.helper.getData(); method. For events that do not send any data to the callback methods, event.helper.getData(); returns an empty JSON.
Customer Support Portal - Ticket Details Page
Possible events and their triggers
| EVENT NAME | TRIGGER |
|---|---|
| Click events | |
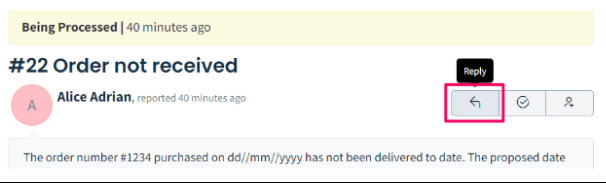
| ticket.replyClick | When an end user clicks on the response/reply button available on the Customer Support Portal - Ticket Details page. Reply button on the Ticket Details page. Reply button on the Ticket Details page. |
| Change events | |
| ticket.change | When an end user modifies the value of a field on the Customer Support Portal - Ticket Details page. |
| Intercept events | |
| ticket.update | When an end user modifies the value of a field on the Customer Support Portal - Ticket Details page. |
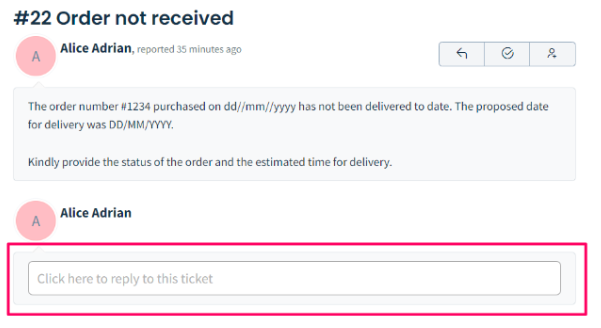
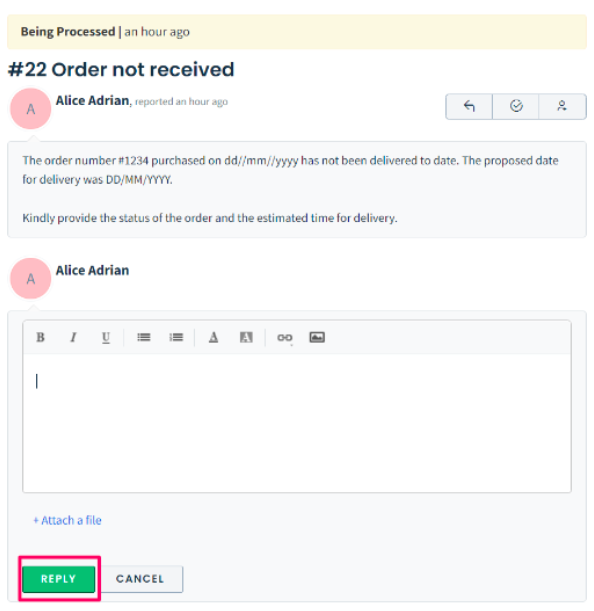
When an end user clicks the send response button in the reply editor (after clicking on the following provision to open the reply editor and entering a response).  This image shows a reply editor to enter response. This image shows a reply editor to enter response.The reply editor  This image shows a reply editor in an expanded form. This image shows a reply editor in an expanded form. | |
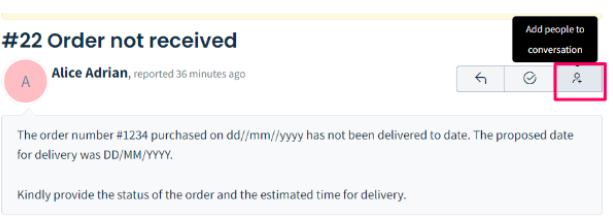
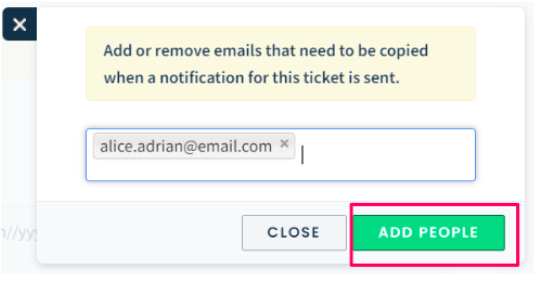
When an end user clicks the add people button (after clicking on the following provision to open the add people window and adding or removing the email addresses of people whom the end user wants to associate with the ticket).  This image shows an option to add people to the conversation. This image shows an option to add people to the conversation.The add people window  This image shows a window for entering the email addresses of the people. This image shows a window for entering the email addresses of the people. | |
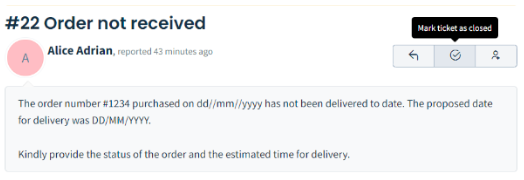
| ticket.close | When an end user clicks on the appropriate button to close an open issue. This image shows an option to close a ticket. This image shows an option to close a ticket. |
ticket.replyClick
Note:No event specific data is passed to the callback method and if used, event.helper.getData(); returns an empty JSON.
ticket.change
event.helper.getData(); returns a JSON object with the following attributes.
{
"field": "requester",
"oldValue": "old_req@email.com",
"newValue": "new_req@email.com"
}ticket.update
event.helper.getData(); returns a JSON object with the following attributes.
{
"field": "requester",
"oldValue": "old_req@email.com",
"newValue": "new_req@email.com"
}ticket.replySend
Note:No event specific data is passed to the callback method and if used, event.helper.getData(); returns an empty JSON.
ticket.addPeople
Note:No event specific data is passed to the callback method and if used, event.helper.getData(); returns an empty JSON.
ticket.close
var eventCallback = function (event) {
console.log(event.type + " event occurred");
//Allow event to continue
event.helper.done();
//Intercept event from proceeding and display an appropriate message
event.helper.fail("The issue can only be closed by our admin.");
};
client.events.on("ticket.close", eventCallback, {intercept: true});Customer Support Portal - New Ticket Page
Possible events and their triggers
| EVENT NAME | TRIGGER |
|---|---|
| Change events | |
| ticket.change | When an end user modifies the default values that are displayed in the Customer Support Portal - New Ticket page. |
| Intercept events | |
| ticket.submit | When an end user clicks the submit button on the Customer Support Portal - New Ticket page (after filling out the details necessary to raise a customer issue). |
ticket.change
event.helper.getData(); returns a JSON object with the following attributes.
{
"field": "requester",
"oldValue": "old_req@email.com",
"newValue": "new_req@email.com"
}ticket.submit
event.helper.getData(); returns a JSON object whose attributes contain the ticket details.
Sample data that event.helper.getData(); returns
{
cf_dependent_field: "category 2"
cf_level_2: "-1"
cf_level_2585940: "-1"
cf_nested_field: "category 2"
cf_test: "true"
cf_test_decimal: "1.10"
cf_test_number: "12"
description_html: ""
email: "bob.tree@example.com"
group_id: ""
name: ""
priority: "1"
product_id: "2"
responder_id: "23"
status: "2"
subject: "Order not received"
ticket_type: "Order related"
}Data methods
You can use the data methods to retrieve information pertaining to the different entities on the Customer Support Portal.
Global methods
You can use the following data methods to retrieve information about:
portal
An organization that uses Freshdesk can configure multiple Customer Support Portals based on factors such as the number of products or offerings the organization supports. The portal method returns the details of the support portal that the end user has logged into.
try{
let data = await client.data.get("portal");
// success
}catch(error){
// error
}Attributes of the portal object
- idString
Identifier of the portal, auto-generated when a new portal is configured in the Freshdesk system.
- hostString
Domain name of the support portal.
- nameString
Meaningful description of the portal.
- currentLocaleString
Primary language associated with the portal, when the portal is configured. This value determines the language in which the portal is displayed.
- defaultLocaleString
Default language in which the portal is displayed.
user
Returns details of the end user accessing the customer support portal.
try{
let data = await client.data.get("user");
// success
}catch(error){
// error
}Attributes of the user object
- idString
Identifier that is auto-generated and associated with an end user when the end user signs in to the customer support portal for the first time.
- namestring
Name of the user.
- emailstring
Email address of the user.
- avatarobject
Details of the avatar used by the end user, if the end user has created one.
ticket
Returns the details of the ticket created by the end user.
try{
let data = await client.data.get("ticket");
// success
}catch(error){
// error
}Attributes of the ticket object
- idinteger
Auto-generated identifier of the ticket that the end user creates.
- cc_emailsarray of strings
Additional email addresses to be notified about the ticket details.
- fwd_emailsarray of strings
Additional email addresses that an agent adds when forwarding a ticket.
- reply_cc_emailsarray of strings
Additional email addresses that an agent adds when replying to a ticket.
- ticket_cc_emailsarray of strings
Additional email addresses added in the bcc field of an email that the agent sends.
- ticket_bcc_emailsarray of strings
URL to the avatar’s thumbnail.
- fr_escalatedboolean
Specifies whether the ticket has been escalated for delay in sending the first response.
Possible values: true, false - spamboolean
Specifies whether the ticket created is spam.
Possible values: true, false - idinteger
Auto-generated identifier of the ticket that the end user creates.
- cc_emailsarray of strings
Additional email addresses to be notified about the ticket details.
- fwd_emailsarray of strings
Additional email addresses that an agent adds when forwarding a ticket.
- reply_cc_emailsarray of strings
Additional email addresses that an agent adds when replying to a ticket.
- reply_cc_emailsarray of strings
Additional email addresses that an agent adds when replying to a ticket.
- ticket_cc_emailsarray of strings
Additional email addresses added in the bcc field of an email that the agent sends.
- ticket_bcc_emailsarray of strings
URL to the avatar’s thumbnail.
- fr_escalatedboolean
Specifies whether the ticket has been escalated for delay in sending the first response.
Possible values: true, false - spamboolean
Specifies whether the ticket created is spam.
Possible values: true, false - email_config_idinteger
Identifier of the customized email address, which is configured to automatically create a new ticket from the email received to the support email.
- custom_fieldsobject
Additional details about the ticket, specified through preconfigured custom fields. The custom_fields attribute contains the custom field names and corresponding values, as a valid JSON object of key (custom field name)-value (custom field’s value) pairs.
- support_emailstring
Support email address configured in the Freshdesk system which automatically converts the email received into tickets.
- to_emailsarray of strings
Email addresses configured in the Freshdesk system to which the ticket was originally sent.
- association_typestrings
Type of tickets in the Freshdesk system, which allows easier resolution of tickets through automated workflows like parent-child ticketing workflow and linked ticketing workflow.
In a parent-child ticketing workflow, a parent ticket is subdivided into multiple child tickets, allowing the agents to work simultaneously.
In a linked ticketing workflow, similar tickets are grouped together and linked to a master ticket called tracker. Any updates made to the tracker ticket by an agent is broadcasted to all related tickets.
Possible values: parent, child, tracker, related
- associated_tickets_countinteger
Count of child tickets or related tickets associated with a parent ticket or tracker ticket respectively.
- can_be_associatedboolean
Specifies whether the ticket is associated with another ticket in the Freshdesk system.
Possible values: true, false - tagsarray of strings
Keywords associated with the ticket.
- write_accessboolean
Specifies whether the agent has write access to the ticket.
Possible values: true, false - requester_idinteger
Identifier of the end user/ requester who created the ticket.
- responder_idinteger
Identifier of the agent to whom the ticket is assigned.
- sourceinteger
Identifies the channel through which the ticket was created.
Possible values:- 1 : Email
- 2 : Portal
- 3 : Phone
- 4 : Forum
- 5 : Twitter
- 6 : Facebook
- 7 : Chat widget in the Freshdesk system.
- 9 : Feedback widget in the Freshdesk system.
- 10 : Outbound email sent by an agent to the customer.
- 11 : E-commerce
- due_bystring
Timestamp of when the ticket is due to be resolved, specified in the UTC format.
- fr_due_bystring
Timestamp of when the first response is due for the ticket, specified in the UTC format.
- is_escalatedboolean
Specifies whether the ticket is escalated for any reason.
Possible values: true, false - created_atstring
Timestamp of when the ticket is created, specified in the UTC format.
- updated_atstring
Timestamp of when the ticket is updated, specified in the UTC format.
- email_failure_countinteger
Identifies the number of times an email sent has failed to deliver.
- skill_idarray of integer
Identifier of the skills associated with an agent assigned to the ticket, listed as an array.
- nr_escalatedbooleanr
Specifies whether the ticket has been escalated for delay in sending a response.
Possible values: true, false - nr_due_bystring
Timestamp of when the next response is due for the ticket, specified in the UTC format.
- subjectstring
Subject of the ticket created by the end user.
- typestring
Category of issue the ticket is addressing.
- requesterobject
Details of the requester or end user who created the ticket.
- statsobject
Details of the time taken for resolving the ticket.
- statusinteger
Status of the ticket.
Possible values:- 2: Ticket is open.
- 3: Ticket is pending to be resolved.
- 4: Issue raised in the ticket has been resolved.
- 5: Ticket is closed after resolution.
- 6: The agent is waiting for customer response.
- 7: The agent is waiting for a third party response.
- priority_labelstring
Descriptive identifier of priority of the ticket created.
- priorityinteger
Order of precedence of the ticket created by the end user.
Possible values:- 1: Low priority
- 2: Medium priority
- 3: High priority
- 4: Urgent
- group_idinteger
Identifier of the group object, auto-generated when a new group is created in the Freshdesk system. In the Customer support portal, tickets created are assigned to corresponding groups.
- agentinteger
Identifier of the agent to whom the ticket is assigned.
- product_idinteger
Identifier of the product which is associated with the ticket.
Businesses with multiple products can customize their support portal for each product using Freshdesk. - description_textstring
Summary of the issue raised in the ticket created.
- descriptionstring
Summary of the issue raised in the ticket created in HTML format.
- company_idinteger
Identifier of the business for which the ticket is created, auto-generated when a new company or business is added to the Freshdesk system.
- attachmentsobject
Details of the document attached with the ticket created.
- cloud_filesarray of objects
Details of the cloud files attached with the ticket.
- sender_emailstring
Email address of the agent who created the ticket.
- source_labelstring
Descriptive identifier of the source of the ticket.
- status_labelstring
Descriptive identifier of the status of the ticket.
requester
Returns the details of the end user who has created a ticket in the Customer Support portal - Ticket Details Page.
try{
let data = await client.data.get("requester");
// success
}catch(error){
// error
}Attributes of the requester object
- emailstring
Email address of the end user who created the ticket in the Customer Support portal - Ticket Details Page.
- namestring
Name of the end user.
company
Returns the details of the company or business for which the ticket is created in the Customer Support portal - Ticket Details Page.
try{
let data = await client.data.get("company");
// success
}catch(error){
// error
}Attributes of the company object
- namestring
Name of the company or business.
- idstring
Identifier of the business for which the ticket is created.
- avatarobject
Details of the avatar used in the Freshdesk user interface.
group
Returns the details of the group to which the ticket created in the Customer Support portal - Ticket Details Page is assigned.
try{
let data = await client.data.get("group");
// success
}catch(error){
// error
}Attributes of the group object
- namestring
Name of the group of agents to which the ticket is assigned.
- idstring
Identifier of the group object, auto-generated when a new group is created in the Freshdesk system.
options
Returns all values that are set as drop-down options of the specified select or drop-down field, as an array.
try {
let data = await client.data.get("status_options");
//Success output
//data: {status_options: ["open","resolved","closed","pending"]}
} catch (error) {
// error
}ticket
Returns the details of the ticket created by the end user in the Customer Support portal - New Ticket page.
try{
let data = await client.data.get("ticket");
// success
}catch(error){
// error
}Attributes of the ticket object
- custom_fieldobject
Additional details about the ticket, specified through preconfigured custom fields. The custom_fields attribute contains the custom field names and corresponding values, as a valid JSON object of key (custom field name)-value (custom field’s value) pairs.
- emailstring
Email address of the end user who created the ticket.
- namestring
Name of the end user.
- cc_emailsarray of strings
Additional email addresses to be notified about the ticket details.
- subjectarray of strings
Subject of the ticket created by the end user.
- typestring
Category of issue the ticket is addressing.
- statusinteger
Status of the ticket.
Possible values:
2: Ticket is open.
3: Ticket is pending to be resolved.
4: Issue raised in the ticket has been resolved.
5: Ticket is closed after resolution.
6: The agent is waiting for customer response.
7: The agent is waiting for a third party response. - priority_labelstring
Descriptive identifier of priority of the ticket created.
- priorityinteger
Order of precedence of the ticket created by the end user.
Possible values:
1: Low priority
2: Medium priority
3: High priority
4: Urgent - group_idinteger
Identifier of the group object, auto-generated when a new group is created in the Freshdesk system. In the Customer support portal, tickets created are assigned to corresponding groups.
- agentinteger
Identifier of the agent to whom the ticket is assigned.
- product_idinteger
Identifier of the product which is associated with the ticket.
Businesses with multiple products can customize their support portal for each product using Freshdesk. - description_textstring
Summary of the issue raised in the ticket created.
- descriptionstring
Summary of the issue raised in the ticket created in HTML format.
- company_idinteger
Identifier of the business for which the ticket is created, auto-generated when a new company or business is added to the Freshdesk system.
- attachmentsattachment object
Details of the document attached with the ticket created.
requester
Returns the details of the end user who has created a ticket in the Customer Support portal - New Ticket page.
try{
let data = await client.data.get("requester");
// success
}catch(error){
// error
}Attributes of the requester object
- emailstring
Email address of the end user who created the ticket in the Customer Support portal - New Ticket page.
- namestring
Name of the end user.
company
Returns the details of the company or business for which the ticket is created in the Customer Support portal - New Ticket page.
try{
let data = await client.data.get("company");
// success
}catch(error){
// error
}Attributes of the company object
- namestring
Name of the company or business.
- idstring
Identifier of the business for which the ticket is created.
- avatarobject
Details of the avatar used in the Freshdesk user interface.
group
Returns the details of the group to which the ticket created in the Customer Support portal - New Ticket page is assigned.
try{
let data = await client.data.get("group");
// success
}catch(error){
// error
}Attributes of the group object
- namestring
Name of the group of agents to which the ticket is assigned.
- idstring
Identifier of the group object, auto-generated when a new group is created in the Freshdesk system.
options
Returns all values that are set as drop-down options of the specified select or drop-down field, as an array.
try {
let data = await client.data.get("status_options");
//Success output
//data: {status_options: ["open","resolved","closed","pending"]}
} catch (error) {
// error
}Test the app
Notes:- To test your app, use the latest version of Chrome.
- Ensure that you sign up for a Freshdesk account.
- From the command line, navigate to the directory that contains the app related files and run the following command.
fdk run - Log in to your account’s Support portal.
- To the account URL, append ?dev=true.
Example URL: https://subdomain.freshdesk.com/helpdesk/tickets/1?dev=true - To allow the Chrome browser to connect to the test server that runs on HTTP,
- On Chrome 79 and higher versions:
- Navigate to Settings -> Advanced -> Privacy and security -> Site settings -> Insecure content.
- In the Allow section, click Add and enter the Freshdesk account URL. Example URL: https://subdomain.freshdesk.com
- On Chrome 78 and lower versions:
- In the address bar, if a shield icon is displayed, click the icon. A warning message is displayed as the Support portal runs on HTTPS and the test server runs on HTTP.
 This image shows an option to load unsafe scripts in browser.
This image shows an option to load unsafe scripts in browser. - Click Load Unsafe Scripts to continue testing.
- In the address bar, if a shield icon is displayed, click the icon. A warning message is displayed as the Support portal runs on HTTPS and the test server runs on HTTP.
- On Chrome 79 and higher versions:
- Navigate to the customer’s support portal - New Ticket page. If the app is created successfully, the app is rendered on the right side-bar, as shown in the image.
 This image shows the app rendered on the right side of the page.
This image shows the app rendered on the right side of the page.
- Each component in the coverage summary should be at least 80% for apps to be submitted in Freshworks Marketplace. See Code coverage for more information.
- If you have any issues when testing your app, attach detailed logs of the output in your support ticket for quick resolution from the support team.
Publish to marketplace
Note:Before publishing the app to the marketplace, ensure that the app is validated and packed for submission. For more information, see Validate and pack.
To publish the app to the Freshworks Marketplace, navigate to the Freshdesk developer portal and upload the packed file as a Freshworks app or a Custom app.
 Alice Adrian
Alice Adrian