Marketplace Platform v2.3 deprecation:We’re continuing to improve the Marketplace Platform to deliver stronger security, better performance, and new capabilities. As part of this evolution, Marketplace Platform v2.3 will be deprecated. To learn the dates and next steps, see Migration guide.
If you prefer to build the interface of your Settings page, you can build a custom page. Your custom page can contain elements such as nested fields, toggles, sliders, date and time pickers, mappers, and so on. A custom Settings page can be dynamic and can perform client-side validation of the input iparams’ values.
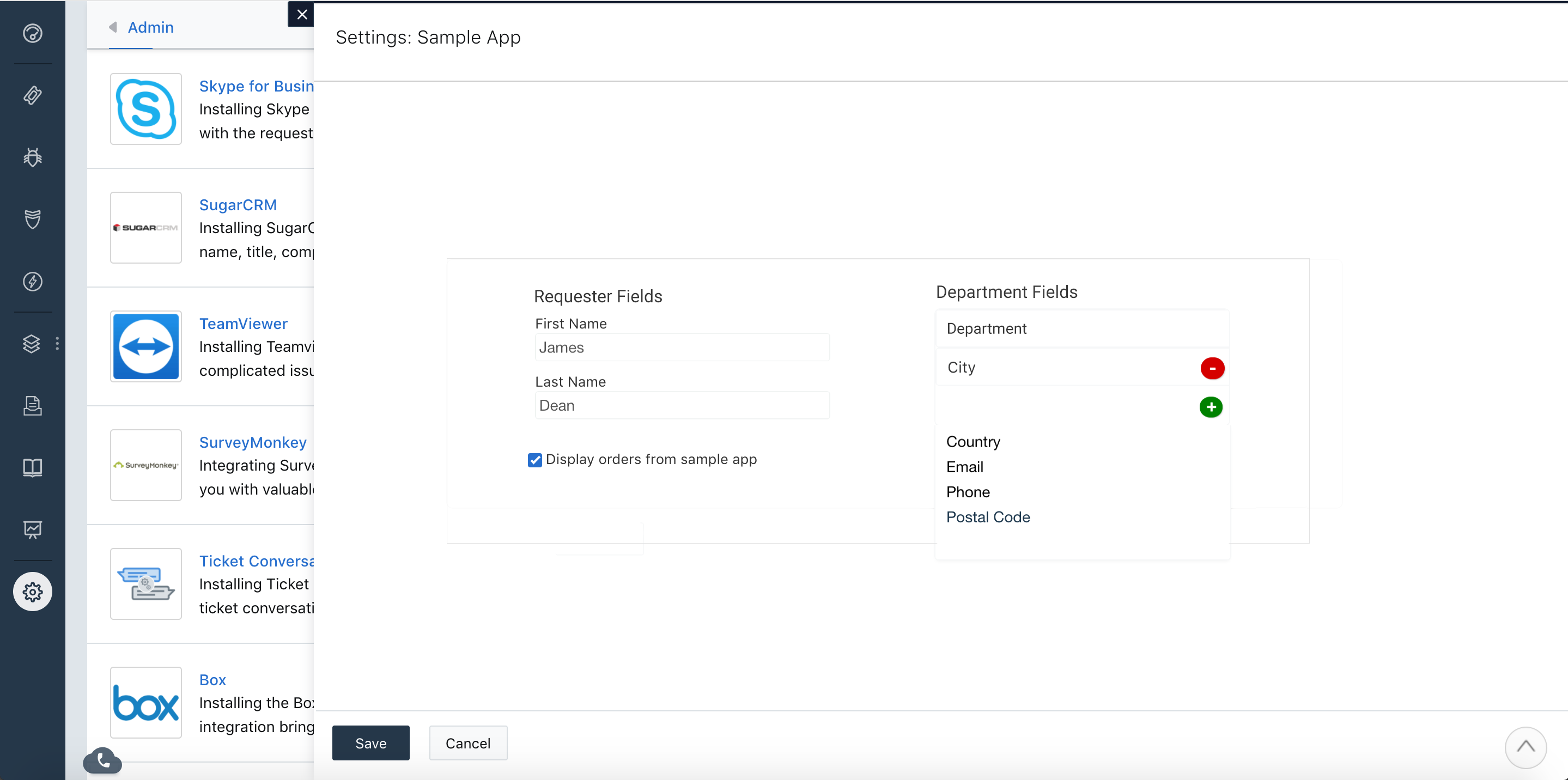
 Example of custom app-settings page
Example of custom app-settings pageFor a demonstration of how to construct and use a custom Settings page, see the Configuration Page sample app.
To create and use a custom Settings page:
- Create the iparams.html file, specifying all required HTML, CSS, and JavaScript (JS) information.
- In the iparams.html file, add the postConfigs method to retrieve the iparams as form fields with values and store them.
- In the iparams.html file, add the getConfigs method to retrieve the stored iparams’ values alone and populate the Edit Settings page.
- To perform client-side validation of the iparams entered, in the iparams.html file, add the validate method.
- Retrieve the stored iparams and use them in apps.
Note:To handle the secure iparam values entered in the custom Settings page, the Request method is used. For serverless apps, the iparams defined in the custom Settings page are passed as part of the JSON payload to callback.
Create custom iparams
- Navigate to the config directory and create an iparams.html file.Notes:
- Ensure that the config directory contains only one of the two files - iparams.json or iparams.html.
- If you are using OAuth iparams along with iparams.js in your app, check the potential scenarios that can affect the app’s behaviour.
- In the iparams.html file, include:
- The required HTML, CSS, and JS dependencies.
- The appclient through <script src="{{{appclient}}}"></script> if you are building apps by using FDK version 9.0.0 or later with platform version 2.3.
- A reference to the product style sheet, to maintain design consistency.
- To retrieve product account specific information such as the domain name and api key associated with an account, in iparams.html, use a text type input element with the data-bind attribute.
<input type="text" name="api_key" data-bind="product.api_key"> <input type="text" name="domain" data-bind="product.domain">
- You can add external assets, such as .css and .js, in the config/assets folder to render the custom Settings page.
- Only Request method, Server method invocation, and Jobs methods can be used (for any validation or data syncing purpose) while creating a custom installation page.
Use postConfigs method
To store the installation parameter values entered in the installation page, include the postconfigs method in the iparams.html file. The method is triggered when, on the Setting page, Install is clicked. The method stores the iparams and corresponding values entered in the Settings page, as JSON key-value pairs.
Secure iparam values are passed using the meta tag in this method.
Notes:- To mark nested objects as secure, you can add the iparams as objects in the nested JSON.
- Secure iparams cannot be accessed in the front-end component of the app; attempting to do so will result in an undefined error.
Use getConfigs method
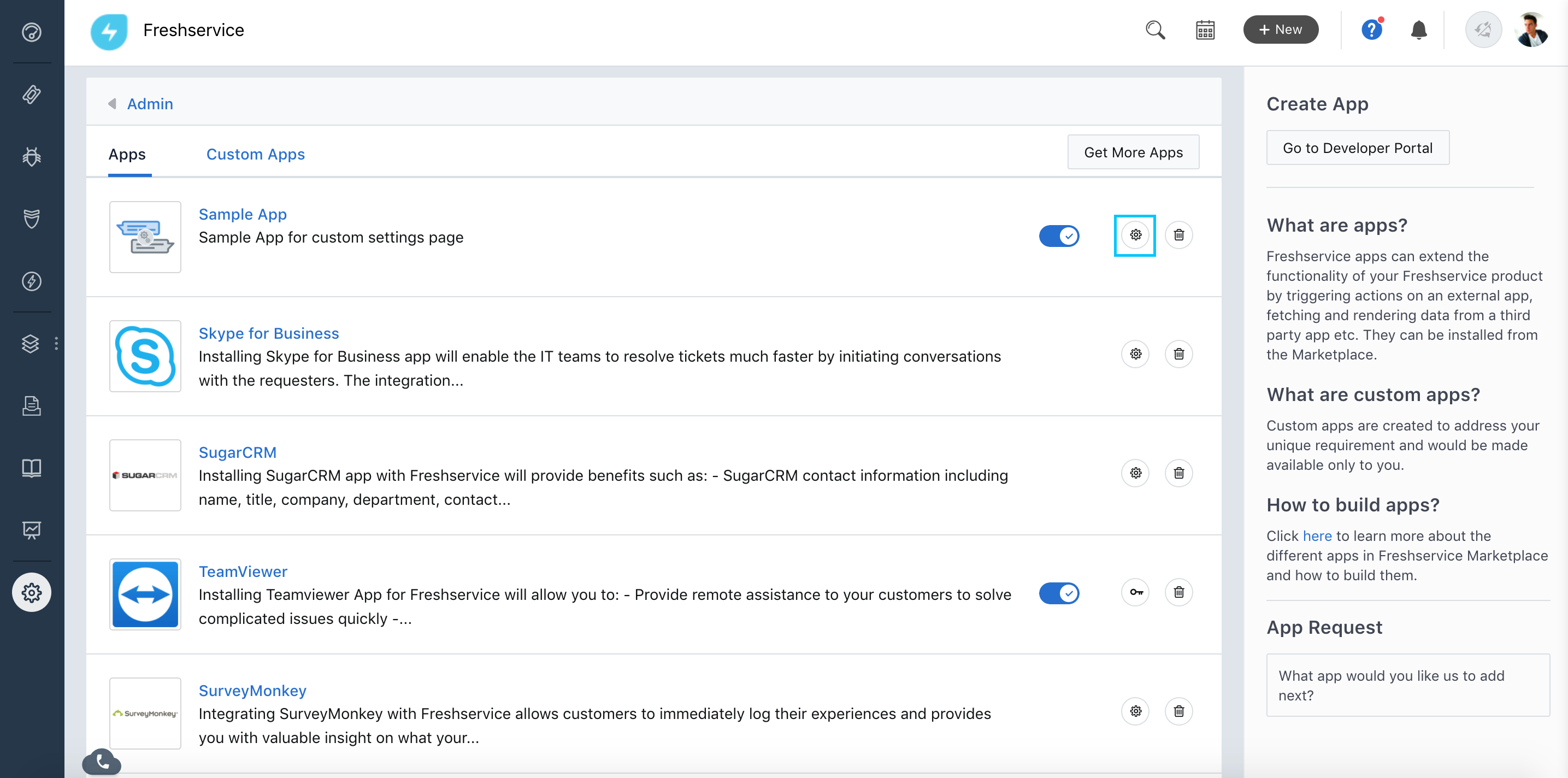
To retrieve the stored iparams’ values and populate them on the Edit Settings page, include the getconfigs method in the iparams.html file. The method is triggered when you click the Settings menu button on the Manage Apps page > Installed Apps tab.
 This image highlights the Settings menu button.
This image highlights the Settings menu button.Use validate method
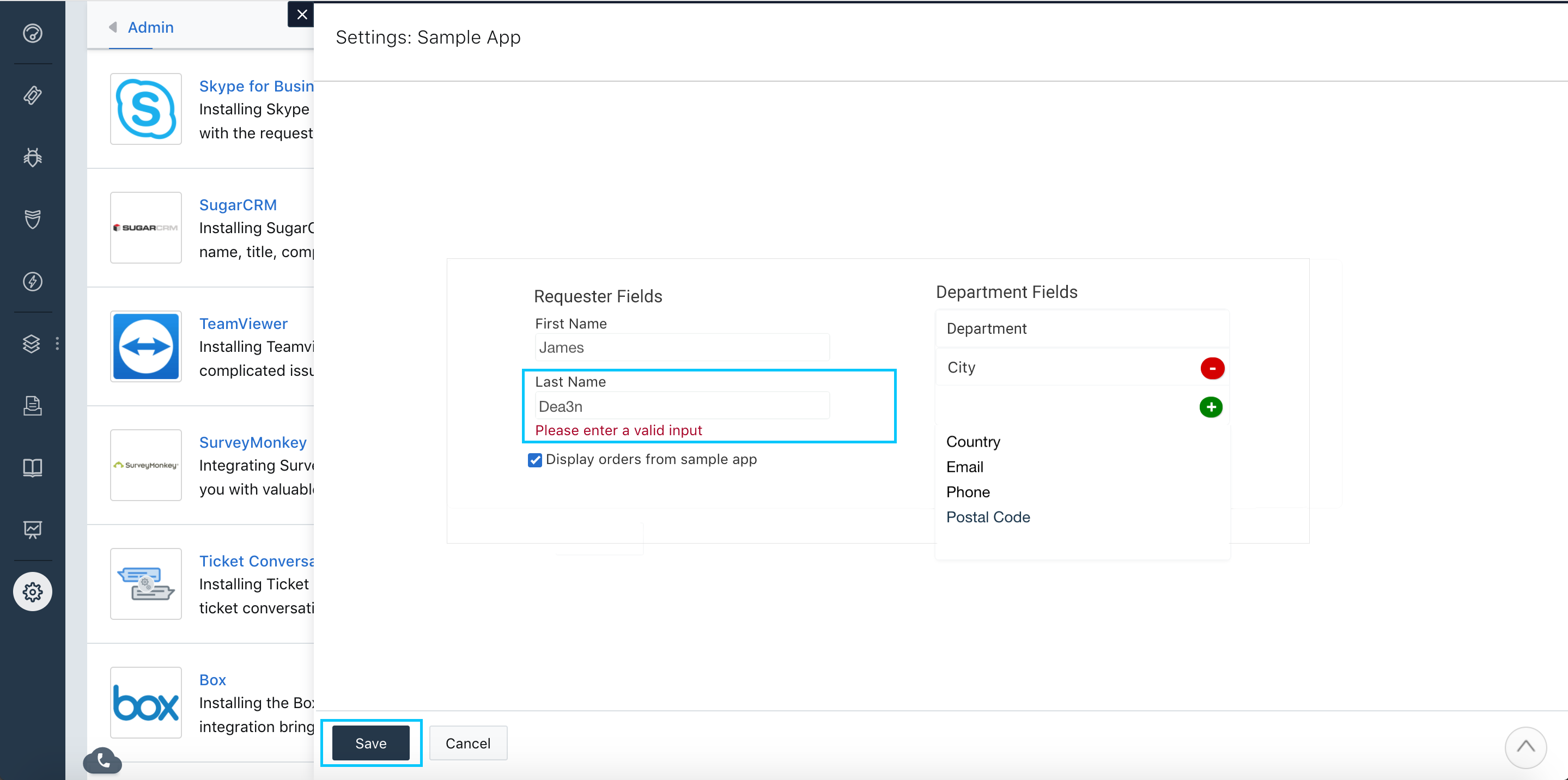
To validate the values entered on the Settings page or the Edit settings page, use the sample code on the right pane and include this method in the iparams.js file. The method is triggered when:
- During installation, users enter iparam values and click Install on the Installation page.
- After installation, users edit iparam values on the Edit Settings page.
If the method returns false, the installation is stopped or the iparam values are not saved.
 This image highlights the Settings menu button.
This image highlights the Settings menu button.Retrieve
For information on how to retrieve the configured iparams and to use them in the app components, see the Retrieve iparams section.
Test iparams
To test the configured installation parameters:
From the command prompt, navigate to the app project folder, and run the following command:
fdk runIf the app contains an Installation page, the following message is displayed:
To test the installation page, visit - http://localhost:10001/custom_configsNavigate to the specified location. The Installation page is displayed.
Enter appropriate values in the fields and click INSTALL.