On the product UI, an app can be rendered in any of the locations that the module supports. This module supports rendering an app only in the common placeholders. To render an app in the common placeholder, in manifest.json > modules.common.location.<placeholder-name>, you can specify the placeholder in the product’s left-navigation pane where the app is eventually rendered.
Note:Freshworks product apps are supported only as web apps (and not as mobile apps).
Common placeholders
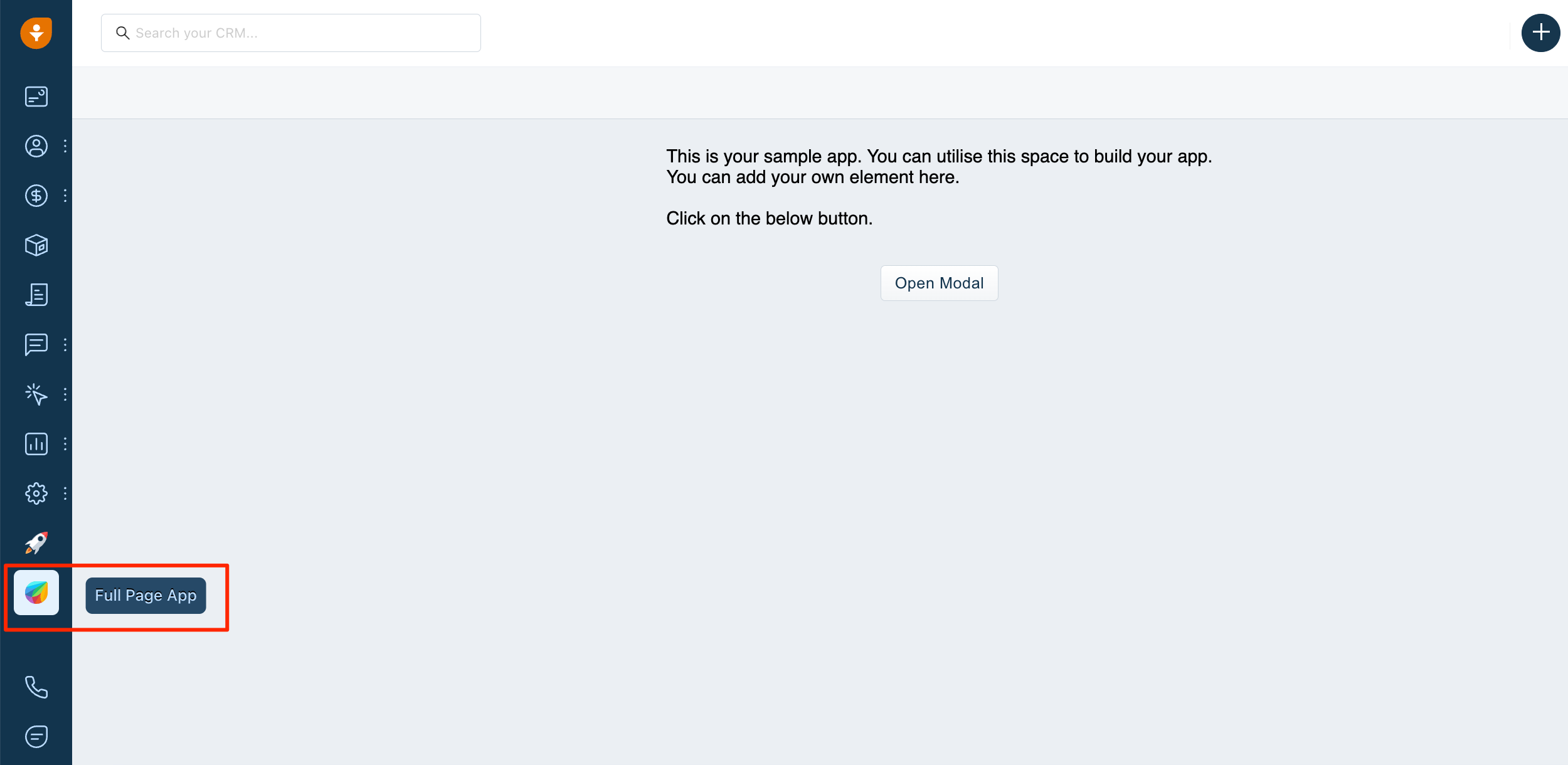
full_page_app
The app icon is displayed on the left navigation pane and when clicked, the app page occupies the entire viewport.
 App rendered at full_page_app placeholder
App rendered at full_page_app placeholderleft_nav_cti
The app runs in the background and the app icon is displayed at the bottom-left corner. This placeholder supports an app that uses the Computer Telephony Integration (CTI) technology.
Notes:- Ensure that the app icon's resolution is 20 x 20 pixels.
- This placeholder can display only one CTI app at a time. Freshcaller is also considered as a messaging app.
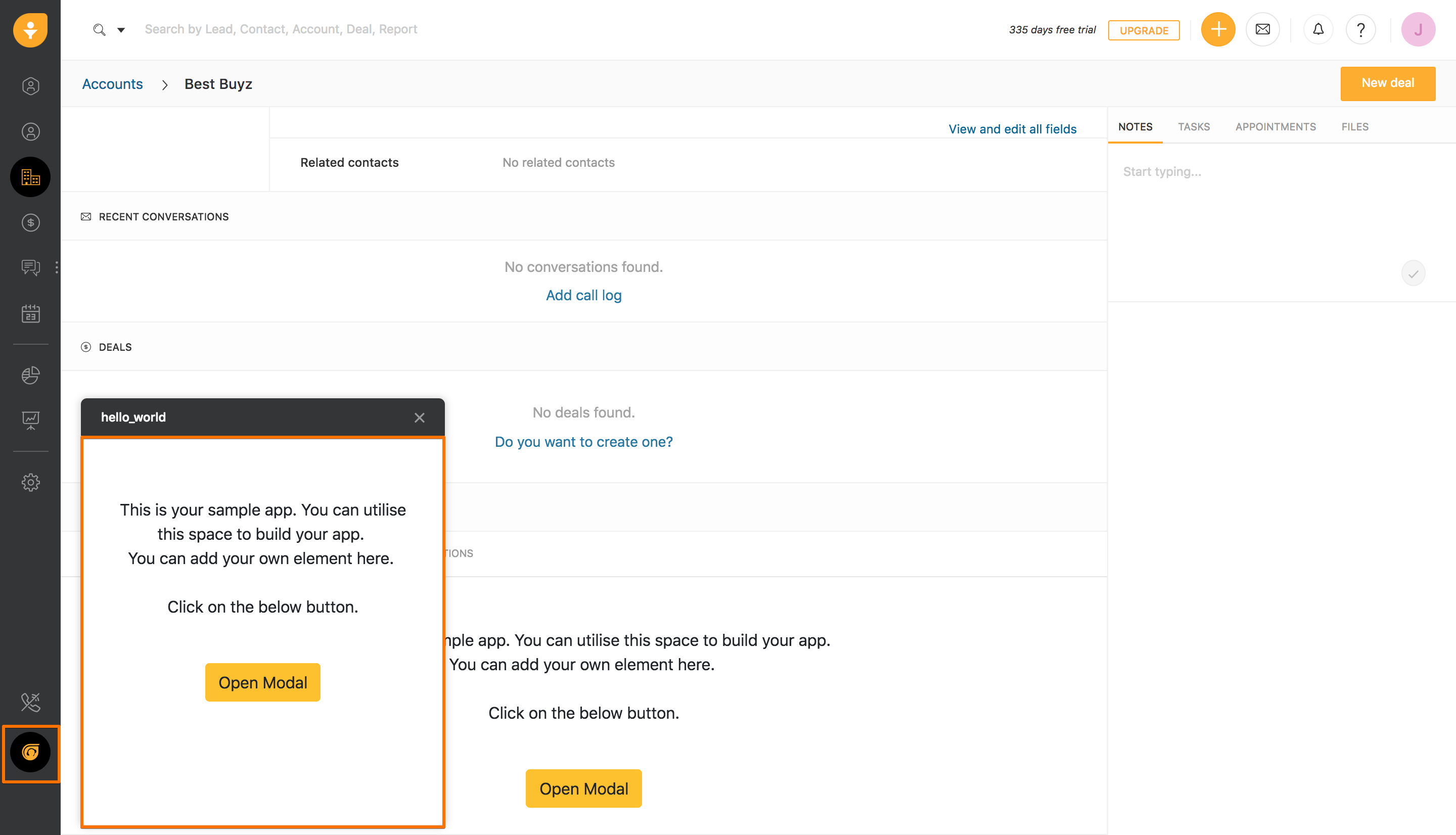
left_nav_chat
The app runs in the background and the app icon is displayed at the bottom-left corner. This placeholder supports messaging apps only.
 App rendered at left_nav_chat placeholder
App rendered at left_nav_chat placeholder