On the product UI, the app that you build can be rendered in multiple locations. One such location is the global left-navigation pane.
All Freshworks products have a left-navigation pane with icons for easy navigation to product entities. You can build an app whose icon is displayed in the bottom part of the left-navigation bar. These apps run in the background and are not displayed until they are brought into scope by clicking on the app icon.
To build and deploy an app that can be accessed from the left-navigation pane, in manifest.json > common.location.<placeholder-name> specify one of the placeholders mentioned in this section (based on your app use case).
full_page_app
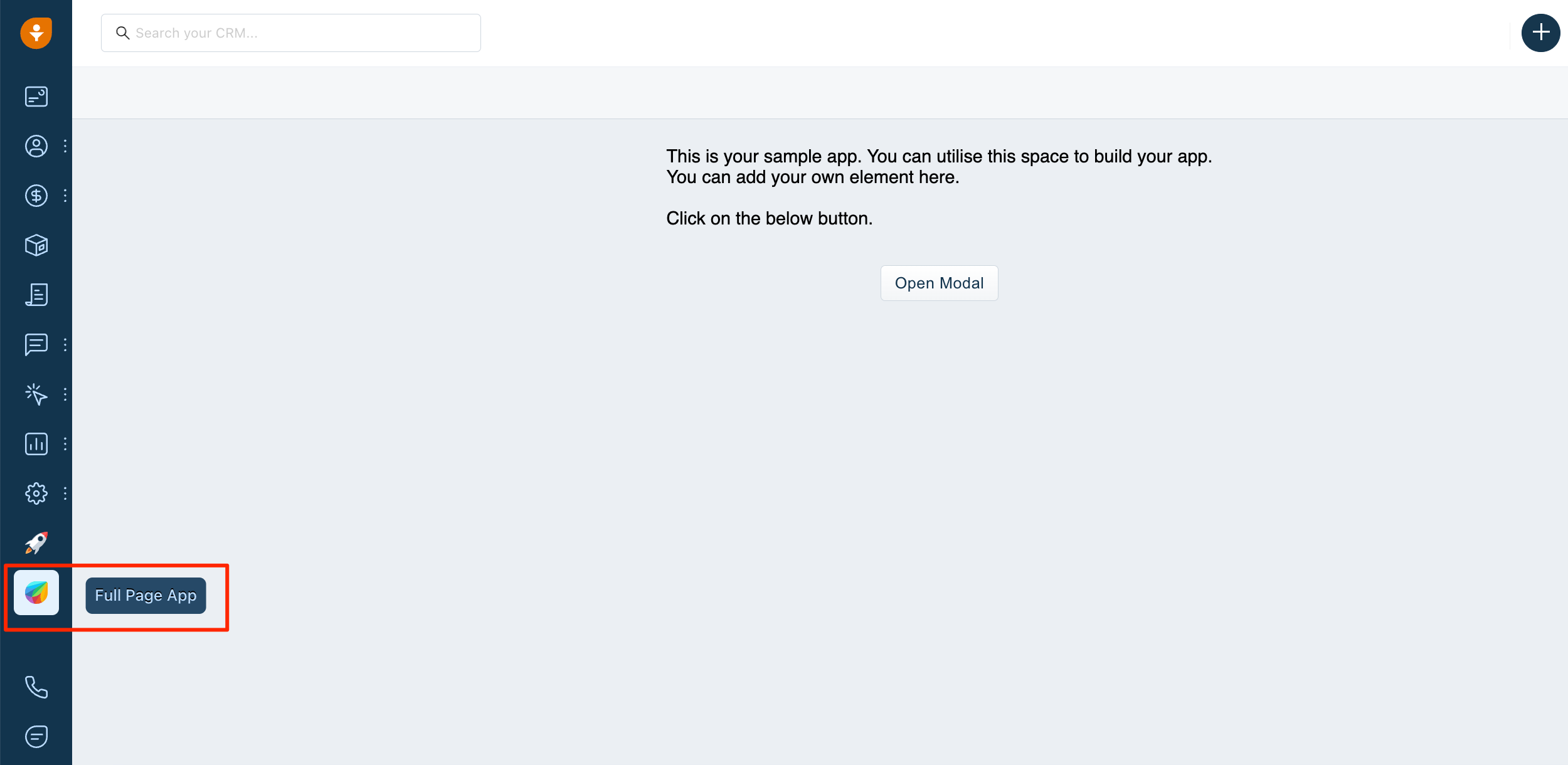
The app icon is displayed on the left navigation pane and when clicked, the app page occupies the entire viewport.
 App rendered at full_page_app placeholder
App rendered at full_page_app placeholderleft_nav_cti
The app runs in the background and the app icon is displayed at the bottom-left corner. This placeholder supports an app that uses the Computer Telephony Integration (CTI) technology.
Notes:- Ensure that the app icon's resolution is 20 x 20 pixels.
- This placeholder can display only one CTI app at a time. Freshcaller is also considered as a messaging app.
left_nav_chat
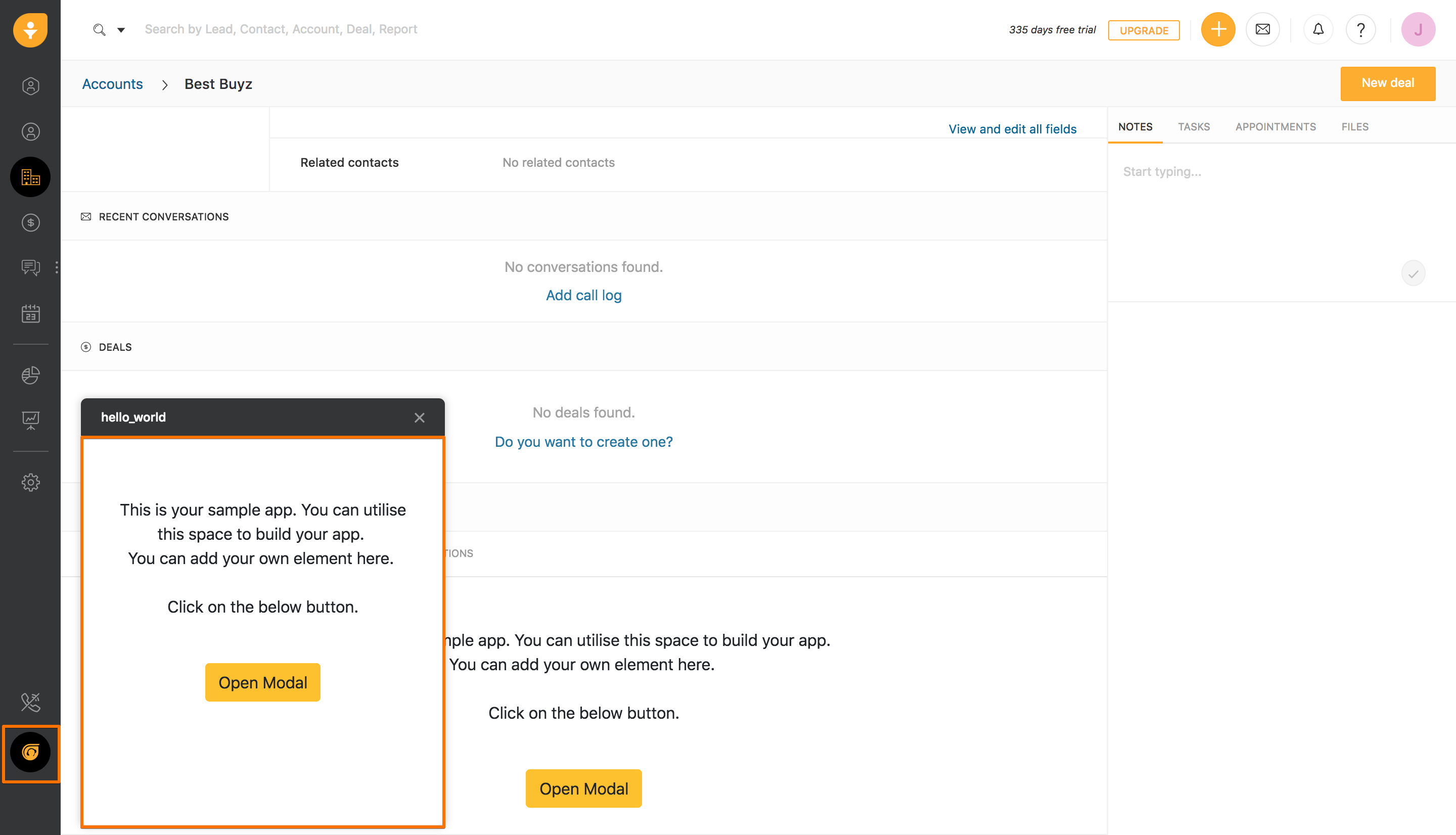
The app runs in the background and the app icon is displayed at the bottom-left corner. This placeholder supports messaging apps only.
 App rendered at left_nav_chat placeholder
App rendered at left_nav_chat placeholder