The Freshworks Command-Line Interface (CLI) enables you to create, build, validate, test, and package apps to publish them in Marketplace.
To view the list of CLI commands, after you install the CLI, at the command prompt type fdk and press Enter.
❯ fdk
Usage: fdk [global-flag] [command] [command-flags] [arguments]
The Freshworks CLI enables you to build, test and publish apps on Freshworks Developer Platform
Options:
-v, --version prints the current version
-u, --skip-update-check Skips daily check for new cli versions
-d, --app-dir <directory> directory is the path to the directory where
the app will be created. If this option is
not specified, the app will be created in
the current directory.
-h, --help display help for command
Commands:
create [options] Creates a new app based on the specified
options
generate Generates configuration files for the app
run [options] Runs the app on a local server for testing
validate [options] Validates the app code
pack [options] Creates the app package that can be
submitted to the Marketplace or published as
a custom app
version Displays the currently installed FDK version
number
search [options] [query-string] Searches our developer community for a
specified post
test [options] Runs the unit tests that are saved as part
of the (serverless) app files
config [options] Allows to reconfigure local and global FDK
configurations
help [command] display help for command
ℹ For complete documentation please visit: https://freshworks.dev/ and navigate to the Documentation section.
Helpful options to know before using commands
The Freshworks CLI provides a set of options that allow you to get help, skip FDK update checks, and obtain detailed logs for a command.
Get help for CLI commands
The -h option displays information about a CLI command.
fdk COMMAND [-h or --help]Example
To view information about the usage of the create command, run the following command.
fdk create -hSkip FDK update checks
When you run the Freshworks CLI commands, if no version update check has run in the last 24 hours, the FDK:
- Checks whether a new FDK version is available.
- If a new version is available and if you are not on the latest version, displays an update prompt that enables you to move to the latest version.
- Keeps track of the update check time.
To prevent the FDK from checking for version updates, you can use the --skip-update-check option, along with the CLI commands, as follows.
fdk <-u or --skip-update-check> <COMMAND>As a result of using the --skip-update-check option, the update prompt is not displayed.
Examples
To skip update checks while creating an app, run the following command.
fdk --skip-update-check createTo skip update checks while running an app, run the following command.
fdk -u run
Get detailed logs
To view detailed logs that pertain to a CLI command, run the following command.
NODE_DEBUG=fdk fdk COMMANDConfig
The command helps to work on environment configurations that must be set appropriately to enable successful app development.
Important:To build a global app, ensure that the global_apps.enabled configuration parameter is set to true, before app creation. To do this run the following command.
fdk config set --scope local global_apps.enabled true
fdk config [action-name] [--scope <scope-level>] [key] [value]| Option | Usage | Description |
|---|---|---|
action-name Possible values: list, get, delete, set | General syntax | Specifies the action to be performed on the configuration parameter. Possible values:
|
--scope Valid only for set action | General syntax | Specifies whether the environment setting is only for the current app being built or whether the setting is applicable to all apps that the developers can switch to. Possible values of <scope-level>:
Default value of <scope-level>: local Note:For any environment configuration, if a global scope and local scope is defined, the local scope takes precedence. |
key Not valid for list action. | Example | Identifies the configuration parameter to be acted on. Ensure that through dotted notation, key specifies the exact child attribute, that is to be set, retrieved, or deleted. For example, the config parameter global_apps has a child attribute enabled. To set this value, the corresponding command is, fdk config set global_apps.enabled true |
value Valid only for set action. | Example | Specifies the value to be set for the configuration parameter identified by key. |
Examples
List all the currently set (or default) configuration parameters and their values
CommandOutputfdk config listRetrieve the (reset) log.level configuration parameter value
CommandOutputfdk config get log.levelDelete the request.timeout configuration parameter.
CommandOutputfdk config delete request.timeout
Enable global apps creation
CommandOutputfdk config set --scope local global_apps.enabled true
Create
The command creates an app in the specified directory, based on the default app template. If no directory is specified, the app is created in the current directory.
Note:Ensure that the directory in which the app is to be created is empty.
fdk create [--app-dir DIR] [--template TEMPLATE]| Option | Usage | Description |
|---|---|---|
--app-dir Or -d | General syntax Or <DIR> is the directory path to the project directory where the app is to be created through the fdk create command. Example | Specifies the absolute or relative path of the project directory where the app is to be created. If the option is not used with the create command, the app is created in the current directory. |
--template Or -t | General syntax Or <template> is the name of the template. Example | Specifies the template for the app. If not specified, you’re prompted to select a template. Select one of the following templates based on your requirements:
|
Examples
To create a front-end app in the current directory, run the following command.
CommandOutputfdk create --template common-starter-templateTo create a serverless app in the myfirstapp directory, run one of the following commands.
CommandsOutputfdk create --app-dir ./myfirstapp --template serverless-starter-templateOr
fdk create --app-dir /Users/user/myfirstapp --template serverless-starter-template
Generate
The command helps to auto-generate, update the defaults, or modify the existing parameters of an app’s files. To do any of these, run the following command.
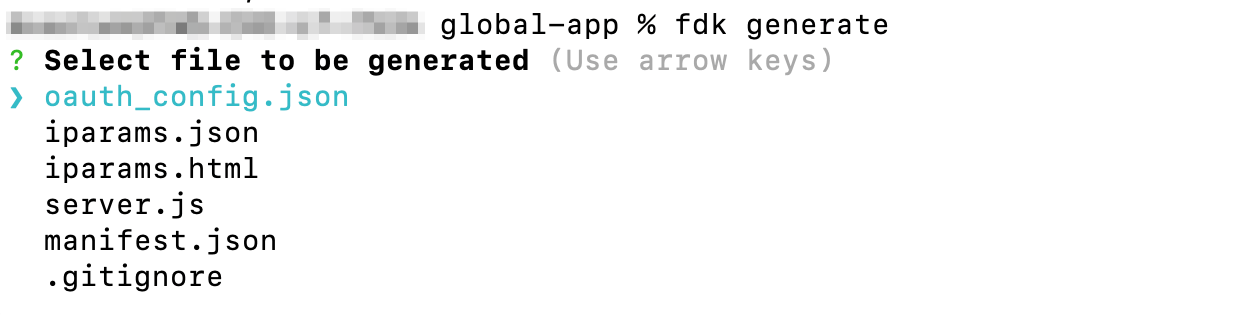
fdk generateThe list of app files whose parameter values can be set is displayed.
 Output of generate command
Output of generate commandGenerate command selections
oauth_config.json: Selecting this option enables you to set up the OAuth configuration file. This configuration is part of the process to allow your app to successfully place a request to access OAuth-secured resources. For more information on placing OAuth requests, see how to place requests to access OAuth-secured resources.
iparams.json: Selecting this option enables you to configure the default Settings page with Installation parameters whose value the app users can set when installing the app. Through the generate command, you can set up the iparams.json file and define the name and type of the installation parameters. You can also select the modules for which the iparam is applicable. If the app user has subscribed to the module, the iparam is displayed on the Settings page during app installation. After generating the basic iparams.json file, you can navigate to the file and define more attributes for the installation parameters. For information on how to do this, see how to build an app settings page.
Notes:- When using the generate command, if an iparams.json file exists in the app folder, the command displays a prompt to overwrite the file. Only one iparams.json file can exist in the app folder.
- When the Choose Supported modules prompt is displayed, to enable the iparam for all modules listed in the app manifest, merely hit enter without selecting a specific module.
iparams.html: Selecting this option enables you to configure the custom Settings page with Installation parameters whose value the app users can set when installing the app. Through the generate command, you can set up the iparams.html file and include the appropriate JS, JQuery, and CSS dependencies. After generating the basic iparams.html file, you can navigate to the file and include the methods to store and retrieve the installation parameter values. For more information on how to do this, see how to build a custom app-settings page.
server.js: Selecting this option enables you to generate the server.js file that contains the configurations required for the serverless component of an app. Through the generate command, you can generate server.js for the modules listed in manifest.json by selecting the required product events and configuring the corresponding event handlers.
Notes:- The default manifest that is created as a result of using the common-starter-template or serverless-starter-template contains only the common and support_ticket modules. If you generate server.js, without modifying the default manifest.json, you can add events and handlers for only the common and support_ticket modules.
- When using the generate command, if a server.js file exists in the app folder, the command displays a prompt to overwrite the file. Only one server.js file can exist in the app folder.
manifest.json: Selecting this option enables you to reconfigure the default App Manifest that is created as part of the app creation using common-starter-template or serverless-starter-template. Through the generate command, you can select modules, select and add corresponding placeholders from the list of placeholders displayed for the selected module, select and add corresponding product events from the list of serverless events displayed for the selected module. Note:When using the generate command, if a manifest.json file exists in the app folder, the command displays a prompt to overwrite the file. Only one manifest.json file can exist in the app folder.
Run
The command starts the local server, deploys the app project on the server, and enables you to test the app.
fdk run [--app-dir DIR]| Option | Usage | Description |
|---|---|---|
--app-dir Or -d | General syntax Or <DIR> is the directory path to the folder containing the app that is tested locally through the fdk run command. Example | Specifies the directory path to the folder that contains the app that is tested locally. |
--skip-validation Or -V | General syntax Or <Validation-type> is the type of validation check that is skipped Example | Skips specific validation checks. The errors associated with the validation, if any, are not displayed when the app is tested locally. |
After testing, press Control + C to stop the server. A code coverage summary that indicates the extent of testing is displayed. A coverage summary that indicates extensive testing is as follows.
========= Coverage summary ==========
Statements : 98.18% ( 54/55 )
Branches : 100% ( 4/4 )
Functions : 84.62% ( 22/26 )
Lines : 98.18% ( 54/55 )
======================================
Note:When apps are submitted for the app review process, ensure that in the coverage summary, the coverage of each component is at least 80%.
Configure timeout when running an app
The fdk config command enables you to set the request timeout time in milliseconds, which determine when a Request Method call times out during local testing.
| Syntax | Example |
|---|---|
| fdk config set request.timeout <timeout in milliseconds> | fdk config set request.timeout 20000 |
This command adds or updates the request.timeout attribute with the given value in the .fdk/configs.json file of your app. Once the attribute is set, use the fdk run command to run the app.
Important:- The valid values for the timeout are 15000, 20000, 25000, and 30000, with 15000 being the default value.
- If you specify any value for timeout other than these, it defaults to 15 seconds, and a warning message is displayed.
- If you don’t specify a timeout value, it defaults to 15 seconds.
Examples
To deploy the app project located in the current directory, run the following command.
CommandOutputfdk runTo deploy the app project located in the myfirstapp directory, run the following command.
fdk run --app-dir /Users/user/myfirstappThe output is the same as that from the previous example.
Validate
Note:Ensure to install or update to the latest FDK version.
The command validates whether the app code is error free. If there are errors in the code, corresponding violations are displayed after the command is run.
fdk validate [--app-dir DIR] [--fix]| Option | Usage | Description |
|---|---|---|
--app-dir Or -d | General syntax <DIR> is the directory path to the folder containing the app files that are validated for errors. Example | Specifies the directory path to the folder that contains the app that is validated. |
--fix Or -f | General syntax Example | When validating an app, the option fixes all lint errors for which auto-fix support is available. |
--skip-validation Or -V | General syntax <Validation-type> is the type of validation check that is skipped Example | Skips specific validation checks. The errors associated with the validation, if any, are not displayed when the app is tested locally. |
The latest FDK version requires Node.js 14 or later versions. If you run the fdk validate command to validate an app built using an earlier (major) Node.js version and if your current Node.js runtime environment is 14 or later, the FDK displays a warning message and a prompt asking whether you want to continue. If you continue with the validation, the FDK:
- Deletes the existing coverage folder. The folder contains the results of the fdk run command that is used to set up the local server and test an app.
- Deletes the node_modules folder. The folder contains the npm dependencies (specified in manifest.json) that are installed when the fdk run command is run.
- Includes or updates the engines attribute in manifest.json. The updated engines.node and engines.fdk values reflect the Node.js and FDK versions on which the app is validated.
After a successful validation, ensure to retest the app by using the fdk run command. The retesting generates the coverage folder and the coverage summary that is required to pack your app for submission.
If there is a minor Node.js version mismatch between the version used to build the app and the current Node.js runtime version, the FDK automatically updates manifest.json > engines.node to reflect the Node.js version on which the app is validated.
Pack
Note:Before packing, ensure to validate the app; resolve all Node.js version mismatch issues, if any.
The command creates an app package file that can be submitted for the app review process.
fdk pack [--app-dir DIR]| Option | Usage | Description |
|---|---|---|
--app-dir Or -d | General syntax <DIR> is the directory path to the folder containing the app files that are packed for Marketplace review. Example | Specifies the directory path to the folder that contains the app that is packed. |
--skip-lint Or -l | General syntax | Skips lint validations. The errors associated with the lint validation, if any, are not displayed when the app is packed. Important:
|
--skip-coverage Or -s | General syntax | Skips code coverage of an app. Important:The code coverage of an app should be at least 80%. Using this option allows you to package the app even if the code coverage is less than 80%. While you may use this option for testing an app, avoid using it when packaging the app for submission to the Freshworks Marketplace. If your app does not meet the 80% code coverage requirement and you use this option during packaging, your submission to the Freshworks Marketplace will be rejected. |
The command displays the Node.js and FDK versions that are used when packing the app.
After you run the fdk pack command, a dist/<app_directory>.zip file is generated. To submit the app and get it published to Marketplace, upload the generated file to the Freshsales Suite developer portal.
Examples
To pack the app files located in the current app project directory, run the following command.
CommandOutputfdk packTo pack the app project files located in the myfirstapp directory, run the following command.
CommandOutputfdk pack --app-dir /Users/user/myfirstapp
Search
The search command searches our developer community for all content relevant to the specified query-string (search phrase) and lists the links to the content. If the search finds appropriate WIKI articles, the articles are listed first and then other relevant content in the community are listed.
fdk search [query-string]Example
To search for content related to the serverless app, run one of the following commands.
fdk search Serverless appOr
fdk search "Serverless app"Test
The FDK includes a testing framework (currently in beta) to help test serverless apps. This enables you to write and maintain unit tests as part of app files. The test command runs these unit tests.
fdk testFor information on how to use the testing framework and the output of the test command, see the Testing Framework documentation.