The developer platform’s Test App Versions feature enables you to test multiple versions of an app in a production environment. After testing, you can choose to publish the most appropriate app version to app users. Apps users can view the published version in the the corresponding Apps gallery.
At any point in time, a maximum of three published versions of an app can exist in the Apps gallery. One test version can exist as an in-development app (displayed at Manage Apps > In Development). After thorough testing, an in-development app (that is, the test version) can be promoted to live. After a test version is promoted to live, the latest three versions are available as published versions.
When a test version is promoted to live, if the oldest published version is still in use, app users can continue using it; but it would not be displayed on the Manage Apps > Custom apps page. On this page, only the latest three versions are displayed.
The Test App Versions feature is available as part of the app submission process and the process enables you to,
- Upload a new custom app, test the in-development app in a production environment, and publish the app.
- Upload new version(s) of an in-development app, test the version(s), and publish the most appropriate version.
- Upload new version(s) of an app that is already published, test the version(s), and publish it.
Upload, test, and publish a new custom app
Log in to your Freshworks product account.
Navigate to the corresponding apps gallery. In the Build your own apps section, click Build it yourself. The All Apps page of the Developer portal is displayed.
Or
Navigate to the Neo Admin Center page. In the My Accounts section, click on the developer account (/developer). The All Apps page of the Developer portal is displayed.
Notes:- If multiple accounts are associated with the organization, the Choose an Account window is displayed. Select the account to view the All Apps page for the selected account.
- In the All Apps page, you can switch between the accounts of the organization from the dropdown displayed.
- In the Neo Admin Center page, the developer account (/developer) will be displayed under the My Accounts section only if the developer has navigated to the Developer portal at least once.
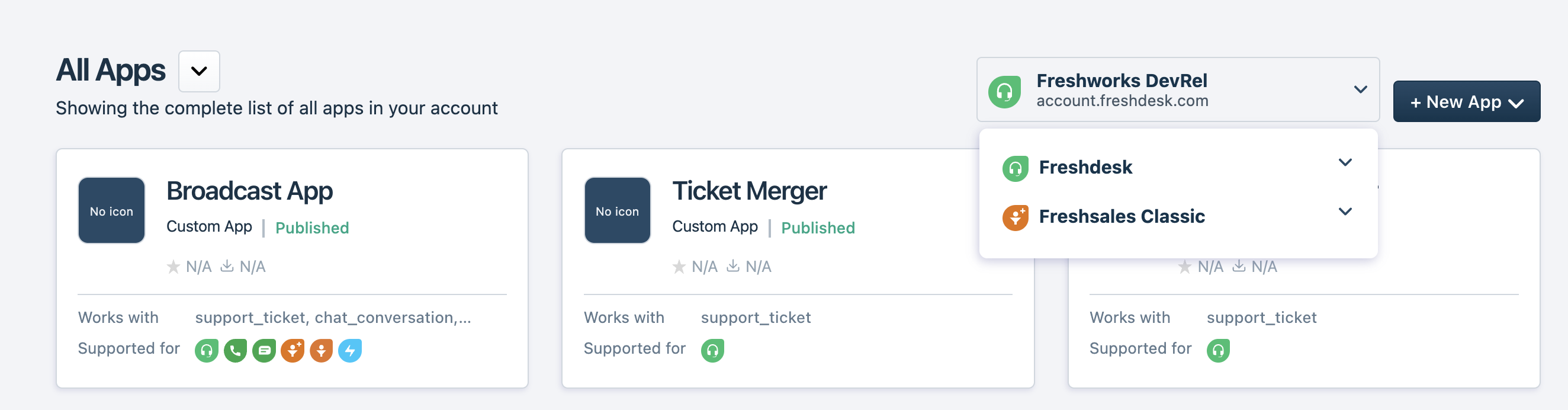
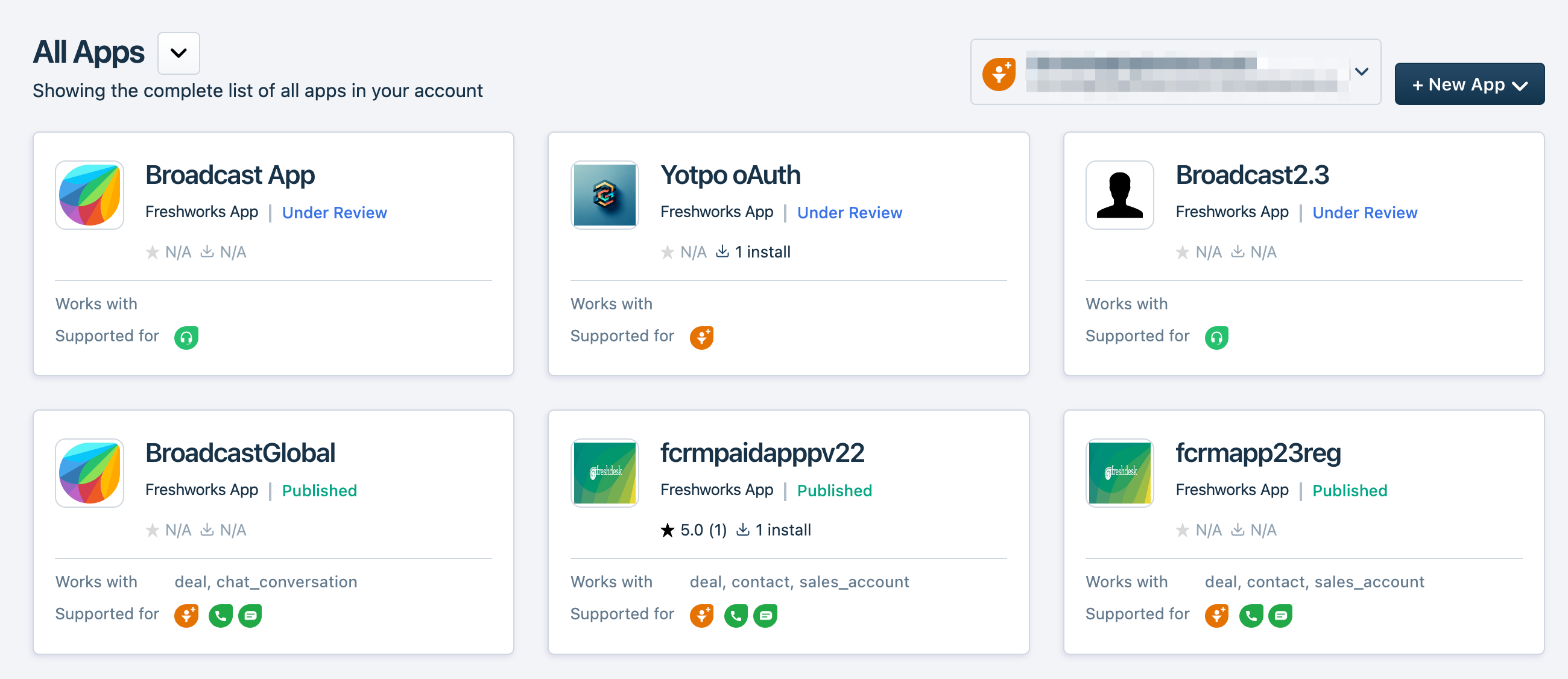
 The All Apps page
The All Apps pageClick New App and select Custom App. The Create a new app page is displayed.
From Select your App type, select Custom App.
In the Upload Zip file section, click Upload App file, select the packed app file, and click Open. The packed app file is uploaded. Note:To replace the uploaded app file, click Replace App file, select the packed app file, and click Open. The packed app file is replaced.
In the Name your App field, enter a meaningful name comprising two or three words.
Click Save and Continue. A page for entering the app details is displayed and the Works with section is auto-populated with the module(s) that your app works with, displayed as module cards. Each module card displays the name of the module and icons of the products that support the module in a SKU bundle.
Note:The Works with section displays the module card of each module(s) that your app is configured to work with, except for the common module. Even if the app is configured to work with the common module, the Works with section does not display a module card for the common module.
Important:The supported products for each app are auto-assigned based on the modules configured in manifest.json. To modify the auto-assigned products, reach out to marketplace@freshworks.com.
In the details panel on the left, the following values are auto-populated:
- The app’s name with the app status as Draft.
- The status of the app’s details such as Code Upload, App Information, Support Details, and App settings (displayed only when the uploaded app file has app settings functionality).
- App type: Specifies how an app is available to an app user. Possible App types: Freshworks app (publicly displayed in the Marketplace), Custom app (private only to the customer using the product), External app (listed in an external website).
- App Id: An app’s identifier that is displayed after the app is published.
- Last updated: The timestamp of when the app was last modified.
- Code File: The status and versions of the uploaded app, displayed in chronological order. When a new Freshworks app file is uploaded, the status is Draft Version (Draft).
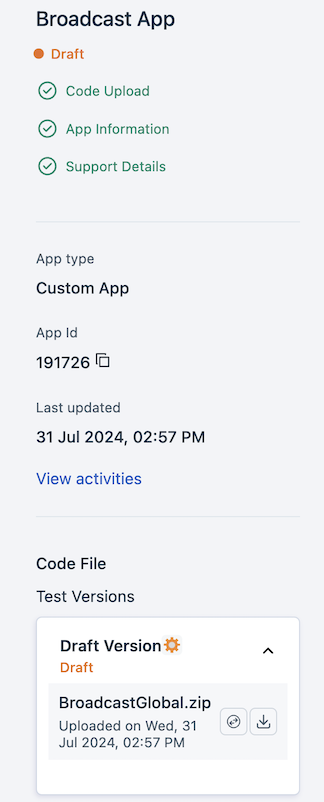
 Draft version of the app
Draft version of the appIn the main section of the app details page, navigate to the App information tab and update the requisite app display details. Click Save and Continue. The Media and Installation tab is displayed.
In the Media and Installation tab, update the requisite media, installation, and support details.
If your app uses the app settings functionality, click Save and Continue. The App settings tab is displayed. In the App settings tab, update the requisite app settings details.
Click Save to save all the app, media, support, security, and app settings details.
Click Save and Test, to test the app before publishing. The Manage Apps page > In Development tab is displayed. Under this tab, a list of all the apps that are in development is displayed.
Note:The Manage Apps page is displayed in a new tab. In the current tab, in the Code File section, the app version changes from Draft to Test Version 1.0 (In Development).
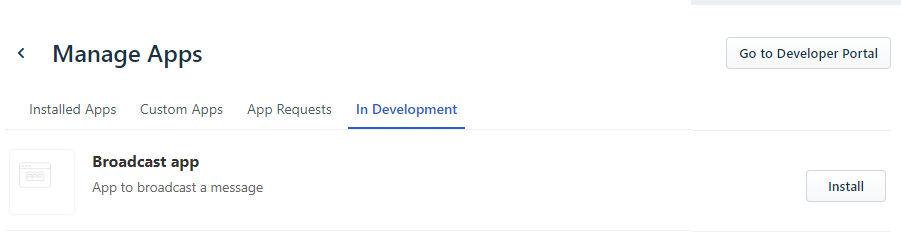
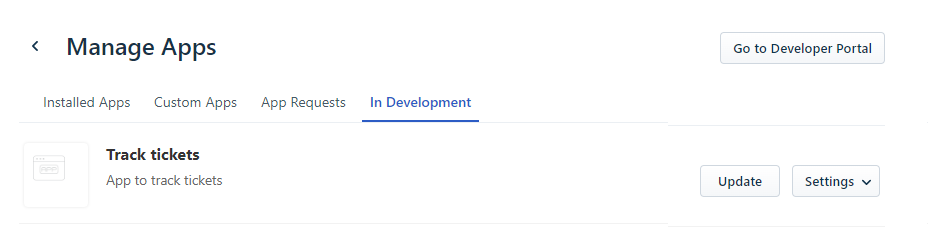
 In development apps in Manage Apps > In development tab
In development apps in Manage Apps > In development tabTo test the uploaded app, click Install next to the corresponding app name.
- If the app requires third-party authentication, a corresponding window requesting for login credentials is displayed. Enter appropriate credentials and log in. The Authorize app window is displayed. Click Authorize.
- If the app requires input in the form of installation parameters, the Settings page is displayed with the list of installation parameters. Enter appropriate input values and click Install.
The app is installed and the Install button is replaced with the Settings button.
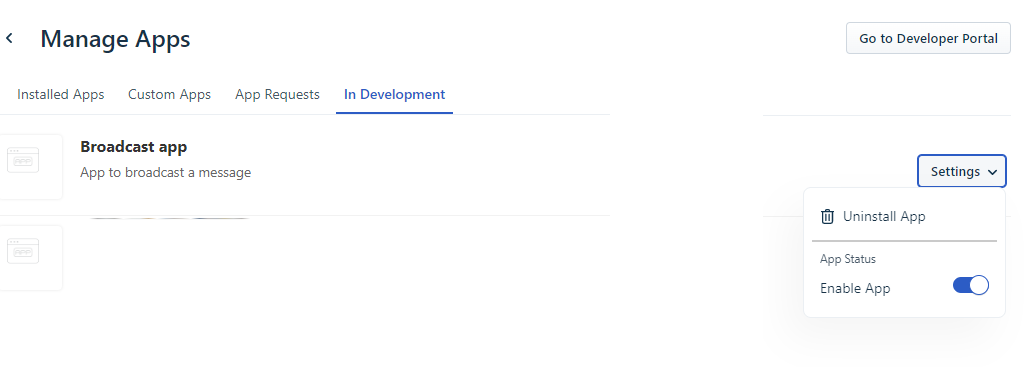
 Installed apps in Manage Apps > In development tab
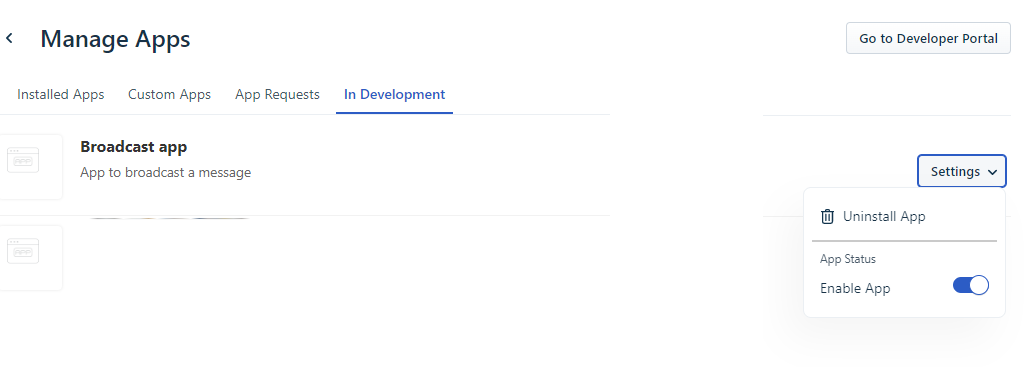
Installed apps in Manage Apps > In development tabTo test uninstallation, click Settings > Uninstall App. The app is uninstalled and the Settings button is replaced with the Install button.
To test app disabling, navigate to Settings > Enable app toggle key and set it to off state. The app is disabled.
After testing, to submit the app for publishing, navigate to the apps gallery.
In the Build your own apps section, click Build it yourself. The All Apps page of the Developer portal is displayed. All custom apps in development state are listed as cards.
 All apps page
All apps pageClick on the appropriate Custom app card. The app details page is displayed. In the details panel on the left, in the Code File section, under Test Versions, the app version is specified as Test Version 1.0 (In Development).
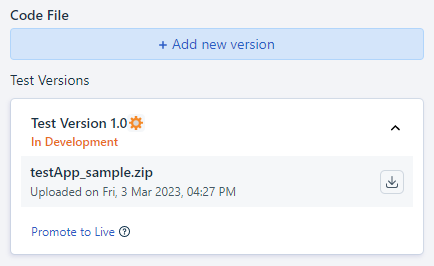
 Test version of the app in the Code File section
Test version of the app in the Code File sectionTo view all app testing and app submission activities that have been performed, in the details panel, click View activities. The Activities page is displayed.
To add a new version of the app that is in development, click Add new version. For more information, see Upload a new version of an in-development Custom app.
Upload, test, and publish a new version of an in-development app
Important:When uploading and submitting a new version of an existing app,
Ensure that the app continues to include all previously supported modules. Uploading and submitting a packed app file that does not include the earlier supported modules displays an error message.
You can also include new modules that were not included in the previous version, from the same product and different products.
If you are not on the app details page, navigate to the apps gallery.
In the Build your own apps section, click Build it yourself. The All Apps page of the Developer portal is displayed.
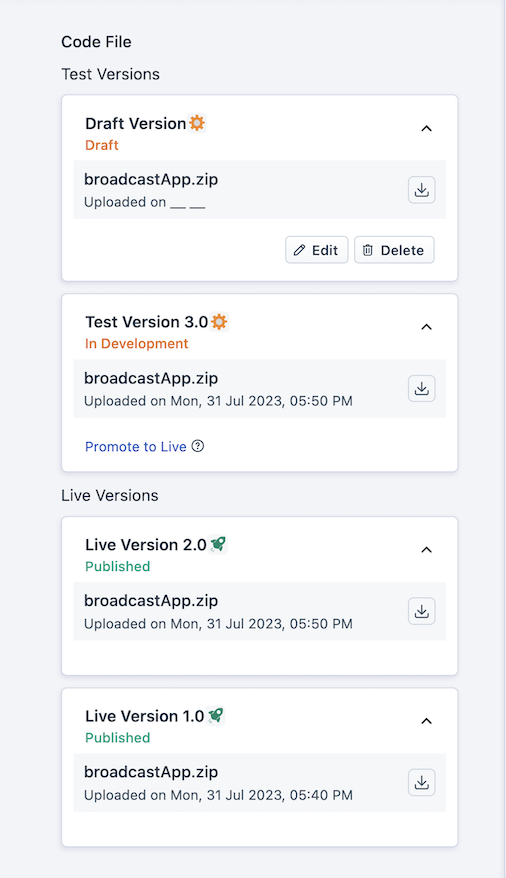
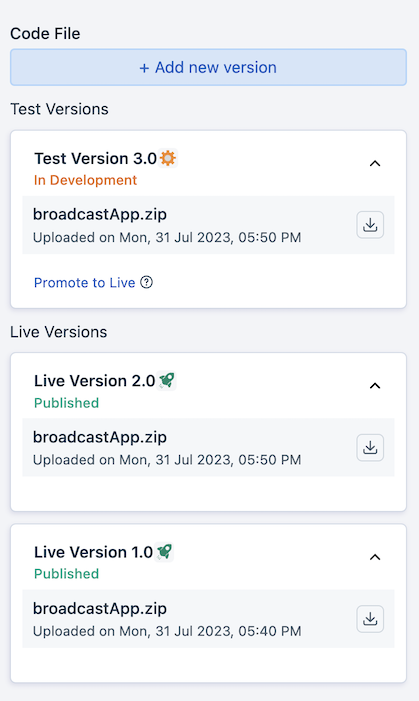
Click on the Custom app card corresponding to the in-development app for which you want to upload a new version. A page with the app details is displayed. In the details panel on the left, under the Code File > Live versions section, all published app versions (up to a maximum of three latest versions) are listed. Under the Code File > Test Versions section, the last uploaded in-development app version is listed. Note: Only one app version can exist in the Test version (In-Development) status. If you upload a new version of an in-development app and save it, the latest version replaces the previous version.
In the app details page, under the Code File section, click Add new version. The Add new version window is displayed.
Click Click to upload, to select the packed app file and click Open. The packed app file is uploaded.
Click Save. The app details page is displayed. In the Code File section, the new version of the app is listed under the Test Versions section and the app status is Draft Version (Draft).
The Works with section is auto-populated with the module(s) that your app works with, displayed as module cards. Each module card displays the name of the module and icons of the products that support the module in a SKU bundle
 Code File section
Code File sectionIn the main section of the app details page, navigate to the App information tab and update the requisite app details. Click Save and Continue. The Media and Installation tab is displayed.
In the Media and Installation tab, update the requisite media, installation, and support details.
If your app uses the app settings functionality, click Save and Continue. The App settings tab is displayed. In the App settings tab, update the requisite app settings details.
Click Save and Test, to test the app. The Manage Apps page > In Development tab is displayed. A list of all apps that are in development is displayed. Note: If the uploaded packed app file does not support the earlier supported modules, an error message is displayed.
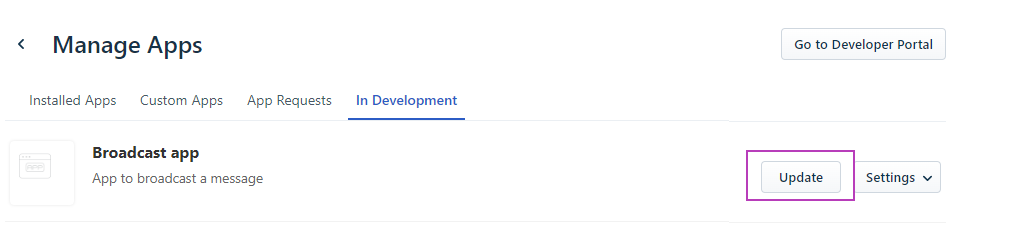
For an in-development app that has a new version uploaded, if the existing app version is installed and enabled, an Update button is displayed next to the app. Click Update to test the new app version.
 Update a new version of the app
Update a new version of the appFor an in-development app that has a new version uploaded, if the existing app version is disabled, navigate to the Settings > Enable App toggle button and set it to on state. An Update button is displayed. Click Update to test the new app version.
 Enable app toggle button
Enable app toggle buttonIf the in-development app is not installed, click Install. The app is installed and the Install button is replaced with the Settings button. The previous version of the in-development app is updated to the latest version.
To test uninstallation, click Settings > Uninstall App. The app is uninstalled and the Settings button is replaced with the Install button.
To test app disabling, navigate to Settings > Enable app toggle key and set it to off state. The app is disabled.
After testing, to submit the app for publishing, navigate to the apps gallery.
In the Build your own apps section, click Build it yourself. The All Apps page of the Developer portal is displayed. All custom apps in development state are listed as cards.
Click on the appropriate Custom app card. The app details page is displayed. In the details panel on the left, in the Code File section, under Test Versions, the app version is specified as Test Version n+1.0 (In Development), where n is the previous app version that was tested.
 New version of the app in the Code File section
New version of the app in the Code File sectionFor information on how to publish the new uploaded version, see Publish the app.
Upload, test, and publish a new version of an existing custom app
Important:When uploading and submitting a new version of an existing app,
Ensure that the app continues to include all previously supported modules. Uploading and submitting a packed app file that does not include the earlier supported modules displays an error message.
You can also include new modules that were not included in the previous version, from the same product and different products.
If you are not on the app details page, navigate to the apps gallery.
In the Build your own apps section, click Build it yourself. The All Apps page of the Developer portal is displayed.
Click on the Custom app card corresponding to the published app for which you want to upload a new version. A page with the app details is displayed. In the details panel on the left, under the Code File > Live versions section, all published app versions (up to a maximum of three latest versions) are listed.
In the Code File section, click Add new version. The Add new version window is displayed.
Click Click to upload, to select the packed app file and click Open. The packed app file is uploaded.
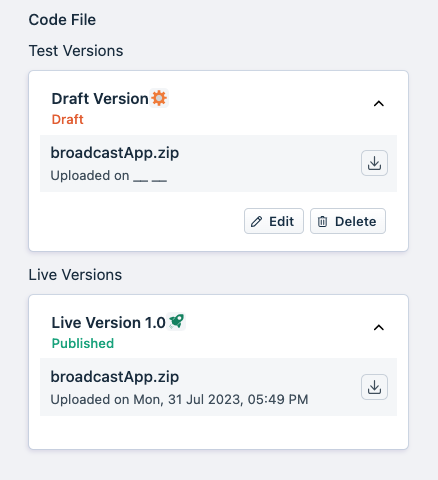
Click Save. The app details page is displayed. In the Code File > Test Versions section, the new version of the app is listed. The app status is Draft Version (Draft).
- To replace the uploaded app file, click Edit. The Add new version window is displayed. Click Replace to upload a new packed app file.
- To delete the uploaded app file, click Delete.
 Edit and Delete buttons in the Code File section
Edit and Delete buttons in the Code File section
In the main section of the app details page, navigate to the App information tab and update the requisite app details. Click Save and Continue. The Media and Installation tab is displayed.
In the Media and Installation tab, update the requisite media, installation, and support details.
If your app uses the app settings functionality, click Save and Continue. The App settings tab is displayed. In the App settings tab, update the requisite app settings details.
Click Save and Test, to test the app before publishing. The Manage Apps page > In Development tab is displayed. A list of all apps that are in development is displayed. The previously published version of the app is disabled.
Navigate to the Settings > Enable app toggle key and set it to on state, to enable the app. The Update button is displayed.
 Update button in Manage Apps > In development tab
Update button in Manage Apps > In development tabTo test the enabled app, click Update. If required, reauthorize the app and provide appropriate values for the installation parameters. The previous version of the published app is updated to the latest version of the app to be tested.
To test uninstallation, click Settings > Uninstall App. The app is uninstalled and the Settings button is replaced with the Install button.
To test app disabling, navigate to Settings > Enable app toggle key and set it to off state. The app is disabled.
After testing, to submit the app for publishing, navigate to the apps gallery. The All Apps page is displayed. All custom apps are listed as cards.
Click on the appropriate Custom app card. The app details page is displayed. In the details panel on the left, in the Code File section, under Test Versions, the app version is specified as Test Version n+1.0 (In Development), where n is the previous app version that was tested.
Publish an app
To publish an app after testing:
In the app page > Code File section, navigate to the Test Versions section and click Promote to Live.
Or
In the main section of the app details page, click Save and Publish.
Note: If the uploaded packed app file does not support the earlier supported modules, an error message is displayed.
In the app details panel on the left, the status of the app changes to Publishing In Progress. Custom apps are not subject to the review process and are available for installation within 30 minutes of app submission. After the app is successfully added as a Custom app, the status of the app changes to Published.
In the app details page > details panel on the left,
- The app status is Published.
- The Last updated field value is updated.
- The Last published field is displayed and the value of this field is auto-populated.
- The App Id field value is displayed.
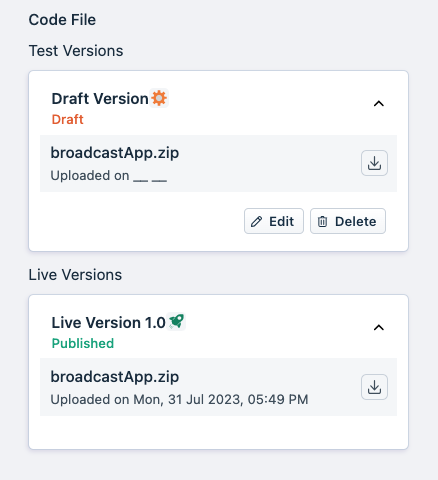
- Under the Code File section, the app details are moved to the Live Versions section and the app status is Published.
 Published app in the Code File section
Published app in the Code File section
- The published custom apps are displayed under the Manage Apps > Custom Apps tab. A custom app can have only three published versions. If a new app version is promoted to live, only the three latest versions are displayed under the Manage Apps > Custom Apps tab. If no app users are using an outdated version, that version is deleted from the system. If app users are using a version older than the latest three versions, the app users can continue using the older version but it would not be displayed at Manage Apps > Custom Apps.
- After the app is published, in the Manage Apps page > In Development tab the app version that is published is disabled.
App information tab
The app display details to be displayed in the Freshworks Marketplace are captured in the following fields:
| Field | Description |
|---|---|
| Name Mandatory | Enter a name for the app, comprising two to three words. |
| Overview Mandatory | Enter an overview of the app’s functionality and features, stating the value that the app imparts to the Freshworks product. Mention any specific use case necessary to support the value proposition. |
| Short Description | Enter a brief introduction to the app, not exceeding 100 characters. |
- To view the sample rendering of app details in the Freshworks Marketplace, navigate to each section and click Show Example.
- For more information on the Freshworks app building and submission process, refer to the video tutorials, support articles, and FAQ’s in the Help section.
Media and Installation tab
The media and Installation details to be displayed in the Freshworks Marketplace are captured in the following sections:
Media
| Field | Description |
|---|---|
Icon | Upload an icon to represent the app. Ensure that the logo meets the following requirements.
To replace the uploaded app icon with, click Replace App icon. |
Screenshots | Upload screenshots to illustrate how the app works. Capture different states and process flows to give users a better insight into the app. Important: Ensure that the screenshots are uploaded for each supported module in their respective sections. You can upload a maximum of five screenshots for each supported module. Ensure that the screenshots meet the following requirements.
|
| Installation Instruction | When the app is installed, if specific user actions are required, enter the instructions as a sequential list. |
Support Details
| Field | Description |
|---|---|
| Support Email Mandatory | Enter the email address that users can use to contact you in case of any queries regarding the app. |
| Support URL | Enter the URL to any location where users can find more information about the app. |
| Alternate Email | Enter the email address that Freshworks can use to contact you, when the app is under review. |
- To view the sample rendering of app details in the Freshworks Marketplace, navigate to each section and click Show Example.
- For more information on the Freshworks app building and submission process, refer to the video tutorials, support articles, and FAQ’s in the Help section.
App settings tab
For a new Custom app,
In the Choose the environment to update settings section, either select Test if you are publishing the test version of the app or select Production if you are publishing the live version of the app.
After selecting the environment, the tab displays a table where the Keys column contains the keys present in the app_settings.json file of the app. The Secrets column represents the values for those keys.
In the Secrets column, add the values for the corresponding keys.
Click either the Save and Test or the Save and Publish button.
Note: Depending on the option you have selected in the Choose the environment to update settings section, either Save and Test or Save and Publish buttons will be enabled. If you have selected Test, the Save and Test button will be enabled. If you have selected Production, the Save and Publish button will be enabled.
For an existing Custom app that uses the app settings functionality,
Update the values of the existing keys in the Secrets column.
Click the Validate button. The Validate button runs logic written in the onSettingsUpdate method of the app to validate the entered values.
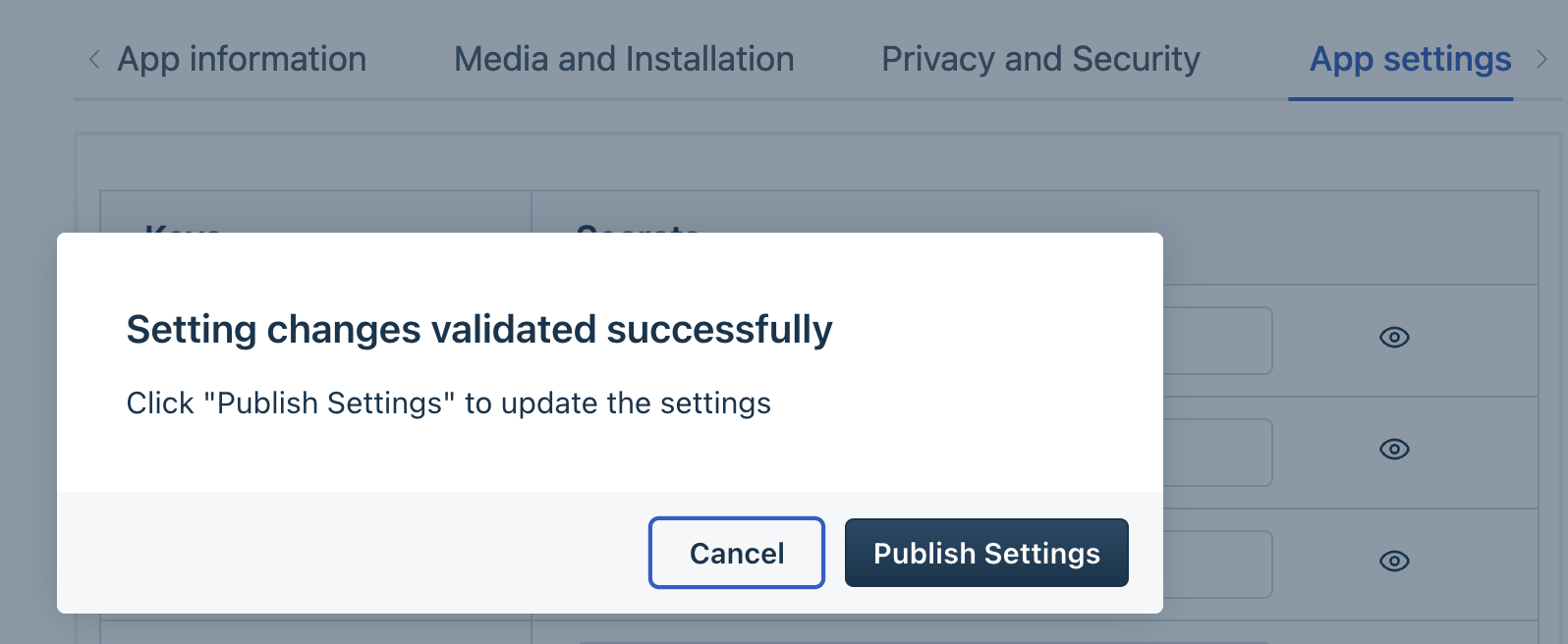
After successful validation, a prompt is displayed to publish the app settings.
 Publish App settings
Publish App settingsClick Publish Settings to publish the app settings.