Let us begin by trying to picture what happens after an app (let’s say, your Task Manager app) that you build deployed to our platform.
Once the app is up and being served, a user with the proper privileges will be able to discover this app and complete the installation process through the Freshworks App Gallery. Typically, the app is installed within the context of a Freshworks product account. An account is always associated with a unique domain URL (For example, our support engineers use support.freshdesk.com to provide support) and a Freshworks product (For example, Freshdesk, Freshservice, Freshsales Suite, and so on).
Tip:You can get your account right away by signing up for a free trial
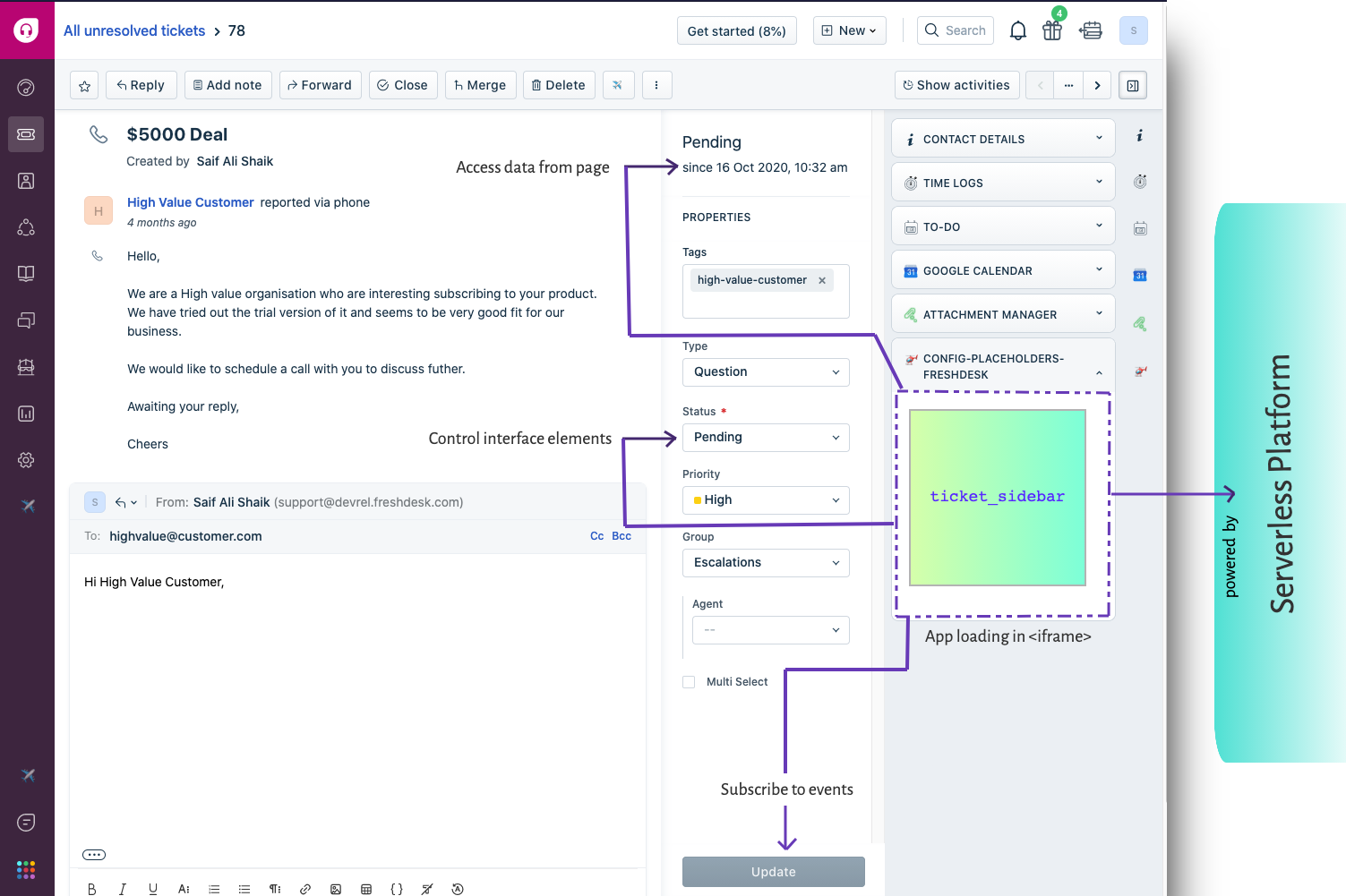
Next, a logged-in user (For example, a support agent/salesperson having access to the account) will be able to access the app within the Freshworks product user interface that they use to get their work done. A front-end app typically loads within a secure inline Frame, as shown in the following image, and has access to the browser runtime like any other web application. However, as it is sandboxed within an iFrame, it has limited access to the UI elements and interactions of the Freshworks product UI it loads within. We will see later how your app can still access those securely - hold tight for now! (Sneak peek involves using Data Methods, Interface Methods, and Event Methods). In addition, the app also has access to a robust back-end platform that Freshworks offers to each app runtime - this is primarily a Node.js serverless runtime, which includes data persistence, among other capabilities.

View the code: Configuration Sample App & its placeholders for Freshservice.