To generate the code coverage for Freshworks apps, run the app locally with fdk run and test the app - both front-end and serverless app. This auto generates coverage directory in the app’s directory which contains app and server directories with complete file based coverage report.
For front-end apps, make the interactions in the app UI which executes the scripts in app directory. For Serverless apps, test the serverless app with the local event simulator (http://localhost:10001/web/test).
App’s code coverage report would be available in /app directory/coverage/index.html and you can view the html file
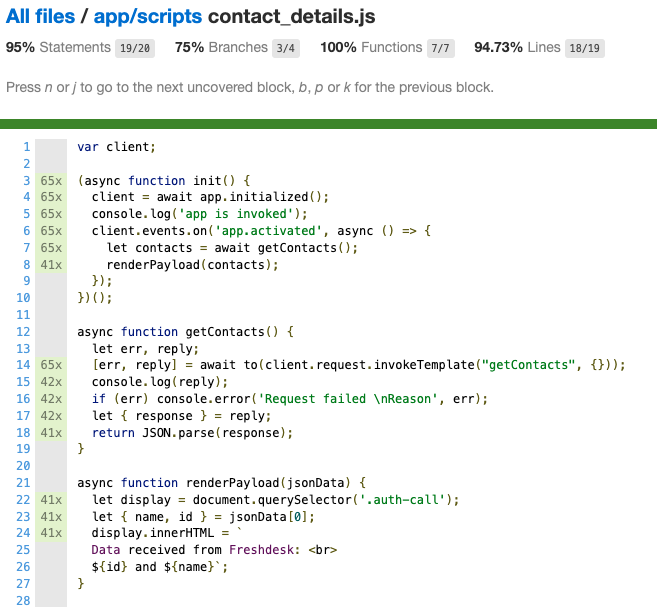
 Code Coverage for a contact_details.js file
Code Coverage for a contact_details.js fileNavigate between all script files in app/scripts for frontend and server for serverless server.js script.
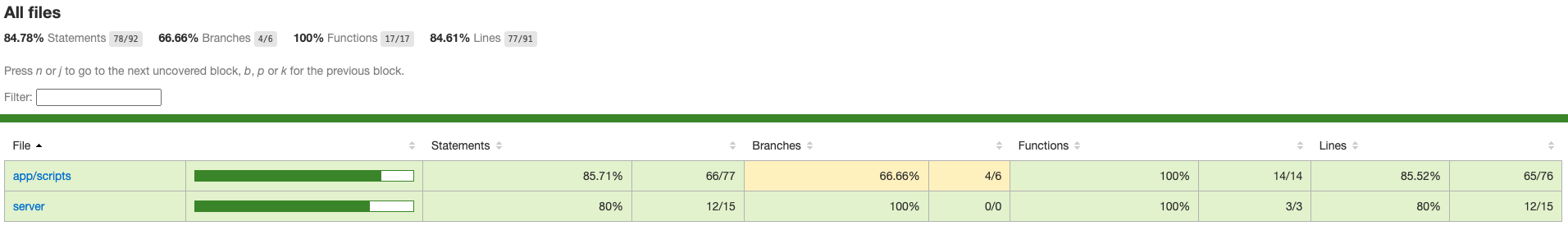
 Code Coverage generated for an app
Code Coverage generated for an app