In this section, we will learn about how to read and infer from the generated Code Coverage report for different scernarios to improve the component's and overall coverage score.
Scenario 1
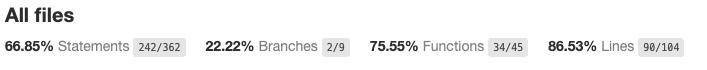
In an app, with the below code coverage
 Code Coverage for an app
Code Coverage for an appBranches component needs immediate attention while functions and statements could be improved later. However, the lines component is meeting the required coverage score.
To improve branches, identify the block of statements which are executed in branch conditions - if, if-else, switch and test the app locally for all the conditions of the branching statement. While you test these, the statements and functions used in the respective branch blocks.
Scenario 2
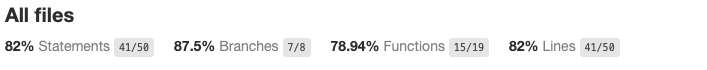
In a serverless app, where the app’s code coverage is almost at mark
 Code Coverage for an app
Code Coverage for an appAlthough all the 3 components are over 80% while functions is 78%, we recommend that the app is tested where the 4 functions which are not invoked are also invoked during the testing.
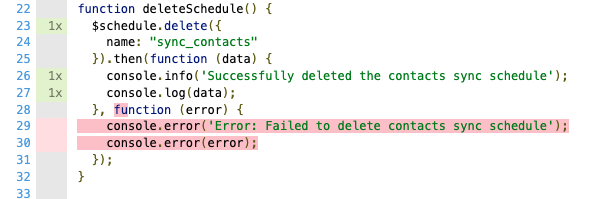
When navigated to the specific file, you notice the lines highlighted in red are not covered as part of testing.
 Code Coverage for an app
Code Coverage for an appIn the snippet, it recognizes the error function is skipped. One way to mimic this is to create errors by using a schedule name that does not exists.
Scenario 3
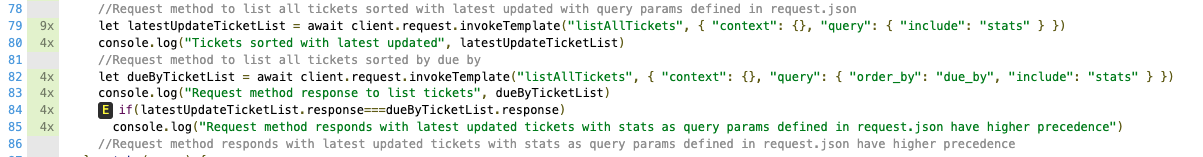
While testing app, you may notice the code coverage report has a few indicators as “E” before a If statement, this is because the else case is missed in the code. When the else condition is missed, the code coverage detects this as a branch component which is partially tested i.e. only “if” block has been executed, “else” block has not been executed which reduces branch coverage.
 Code Coverage for an app
Code Coverage for an app