Great job understanding manifest.json! Let's dive into building an installation page that users will see before installing the app. This is a fantastic opportunity to have users input their Bitly API key from their account. It's a simple and effective way to enhance their experience with our app.
Let's open the config/iparams.json
{
"apiKey": {
"display_name": "Enter Bitly API Key",
"description": "Get it from https://app.bitly.com/settings/api/",
"type": "text",
"secure": true,
"required": true,
"modules": ["support_ticket"]
}
}To see if you’ve properly declared the iparams.json and run following shell commands
$ fdk run
Starting local testing server at http://*:10001/
Append 'dev=true' to your current host URL to start testing
e.g:
https://domain.freshdesk.com/a/tickets/1?dev=true
https://domain.freshservice.com/helpdesk/tickets/1?dev=true
Quit the server with Control-C.
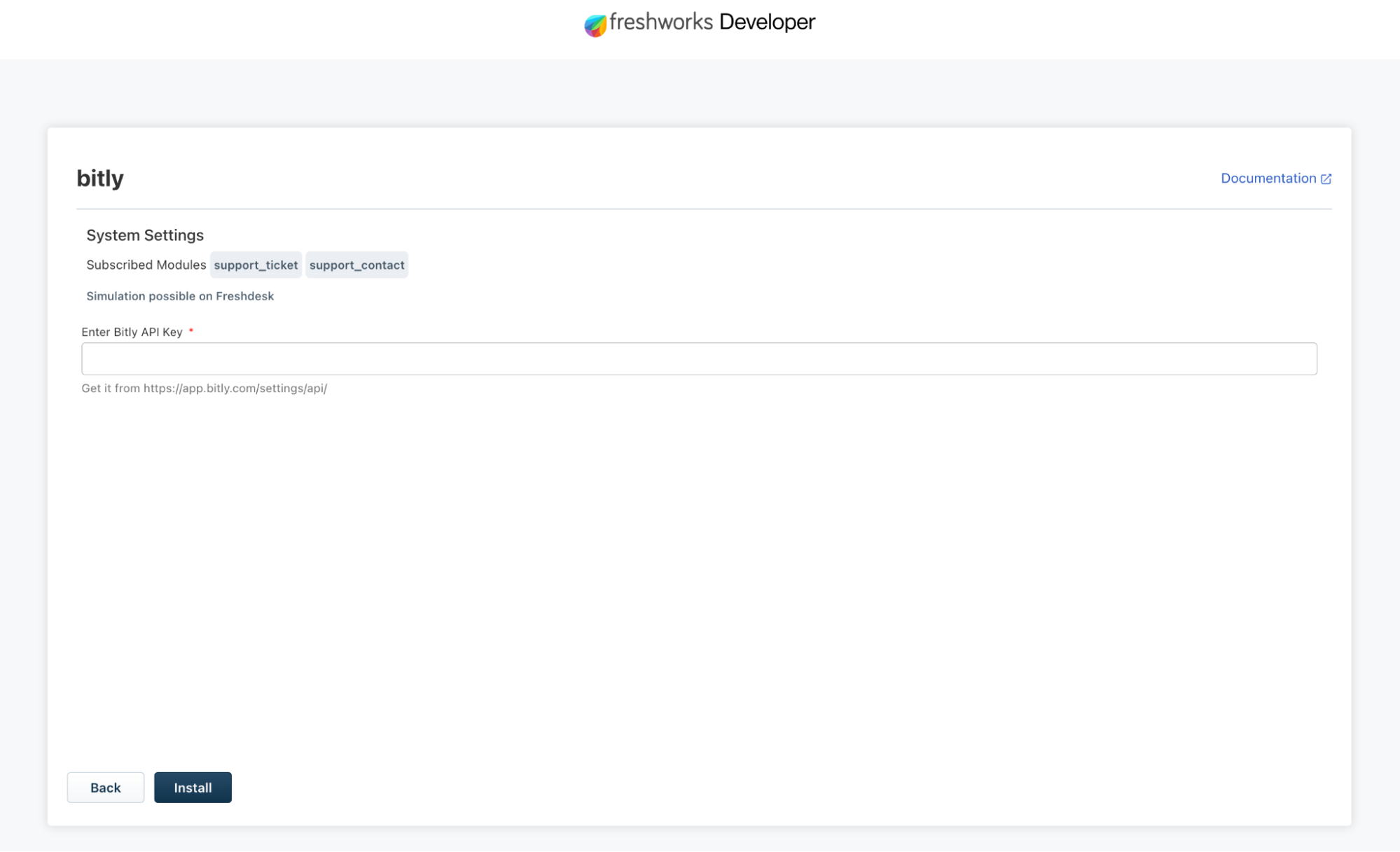
To test the installation page, visit - http://localhost:10001/custom_configsYou can test the installation by clicking on this link http://localhost:10001/custom_configs. There are also other links that you can use to test any changes made to the UI.
Please note that before proceeding, you need to set up modules and account URLs. To learn more about modules, you can go through the detailed documentation. For now, you can simply select the support_ticket module and provide your account URL, then click on Next. On the next page, you will see an input field where you can collect API from your app users.
 Installation Page for Modules
Installation Page for ModulesWhen scoping (using “modules” property in iparams.json) an installation parameter to the "support_ticket" module, it will only be supported on Freshdesk. During runtime, the installation page will only show the specific installation parameter within Freshdesk and not within Freshservice. If the modules property is not mentioned in iparams.json, the installation parameter will be shown in all modules.