Let’s first be clear on what content the UI should render.
Use the UI real estate provided by the ticket sidebar placeholder to render two buttons. One should make an API call to GitHub to create a ticket, while another should open up a Modal. The Modal should render information about GitHub Issue that is already associated with the current ticket user is seeing.
Open app/index.html, You will see sample text, “To be worked upon” within a <section> tag and class app-body
Replace the app-body section with the following code,
1<section class="app-body">
2 <picture>
3 <img src="./styles/images/banner.png" alt="octocat and dew drop" width="270" />
4 </picture>
5 <fw-button class="create-issue">Create issue on GitHub</fw-button>
6 <fw-button class="issue-details" color="link"> View issue details</fw-button>
7</section>- The picture tag will put in a small image for simply aesthetic reasons.
- The other two fw-button HTML tags will create buttons as the HTML file uses Crayons. See the imported script tags in the head element of the index.html

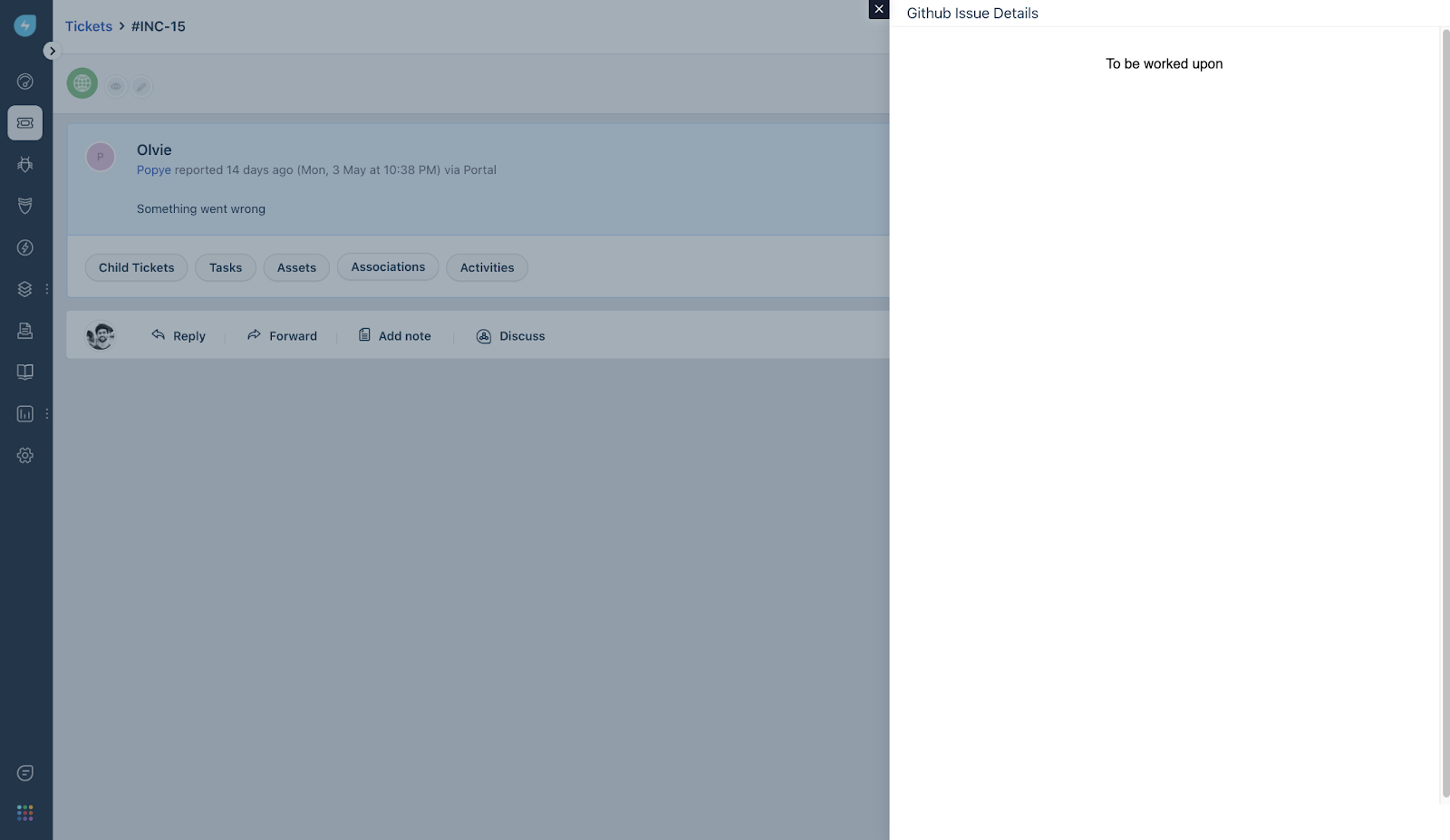
Now that we have finished building the UI in the ticket sidebar, update the View issue details button to open the modal.
Open app/scripts/app.js and define the renderApp() function to execute as soon as the HTML page becomes interactive for the user.
1async function renderApp() {
2 try {
3 let _client = await app.initialized();
4 window['client'] = _client;
5 client.events.on('app.activated', renderSidebar);
6 return;
7 } catch (error) {
8 console.error(error);
9 await showNotification('danger', 'Unable to load the app');
10 }
11}
12
13async function showNotification(status, message) {
14 const details = {
15 type: `${status}`,
16 message: `${message}`
17 };
18 await client.interface.trigger('showNotify', details);
19}- The method app.initialized() resolves with the client object.
- We register a callback renderSidebar when the app is activated
- We show a notification within Freshservice using Interface Method on the client object in case of any error.
We are not yet listening to the user click on the View issue details button. So far, we've got the client object to show notification and invoke renderSidebar(){..}
Let’s go ahead and write code to invoke a modal for the click event listener,
1function renderSidebar() {
2 let createIssBtn = document.querySelector('.create-issue');
3 let viewIssBtn = document.querySelector('.issue-details');
4
5 createIssBtn.addEventListener('fwClick', createIssue);
6 viewIssBtn.addEventListener('fwClick', async function showDetails() {
7 try {
8 await client.interface.trigger('showModal', {
9 title: 'Github Issue Details',
10 template: './views/modal.html'
11 });
12 } catch (error) {
13 console.error('Saw following error:', error);
14 }
15 });
16}- We use Web APIs to select the button with class .issue-details
- We register an event listener by passing in showDetails(){..} on fwClick
- fwClick is emitted by the crayons library we’re using when the user clicks on the button.
- The interface method client.interface.trigger(..); lets the app open a modal and render the UI as described in the object passed as a second argument.

Restart your local simulation using fdk run
There you go, modal on the right side.
In the following steps, before we focus on creating issues, let’s understand and set up an OAuth 2.0 process so that there is a protocol followed between your application and GitHub for the safety and security of the user.