Now that we have Authorization handled by the Freshworks App Platform, we can focus on the use case to complete building the app.
Our app needs to know which repository should it create an issue for. Let’s capture that data from the user by building a simple configuration page. In the same config/ directory, create an iparams.json file and write the following code:
1{
2 "github_repo": {
3 "display_name": "GitHub Repository Name",
4 "description": "Enter the GitHub Repository name Ex: <githubhandle>/<reponame>",
5 "type": "text",
6 "required": true
7 }
8}Our platform understands iparams.json and renders it into the UI automatically. If you stop the local server and run the app under local simulation again, you will find an additional line:
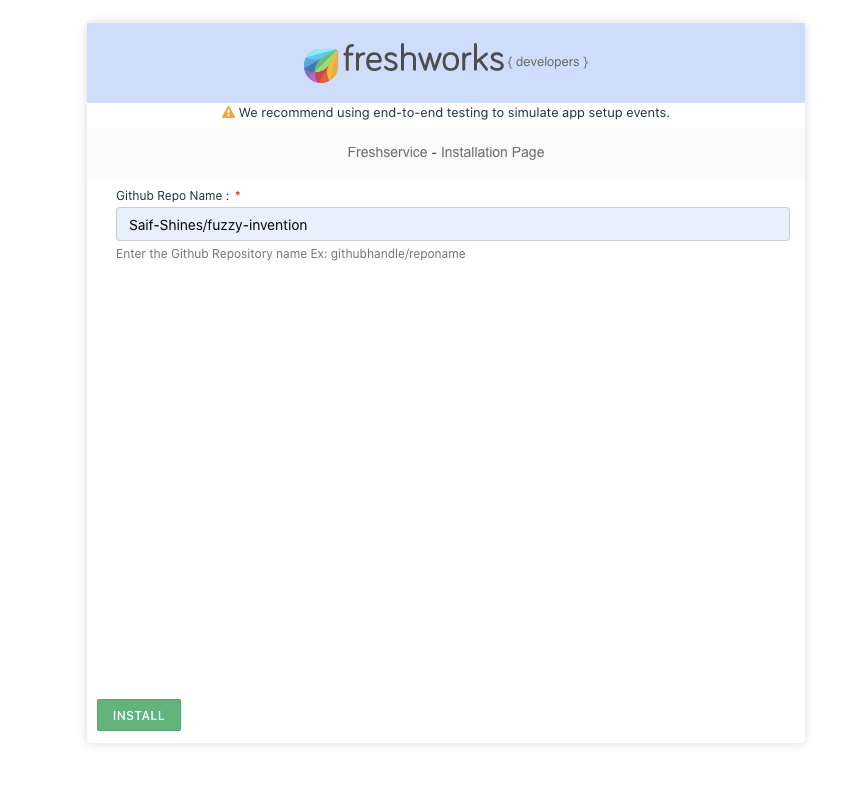
To test the installation page, visit - http://localhost:10001/custom_configs
Once you open it in the browser, a simulated configuration page will appear as follows.

Fill it with appropriate information. In this case, we expect the user to fill in the data in <githubhandle>/<reponame> format. As soon as the user installs it, the platform will save the parameters with the platform. You will find the same information in the local simulation in .fdk/localstore in the current working directory.
Open app.js
Let’s write event listeners to Create Issue button within renderSidebar(){..} function definition.
let createIssBtn = document.querySelector('.create-issue');
createIssBtn.addEventListener('fwClick', createIssue);As createIssue function is registered as a callback function tied to click event, let’s also define it as follows,
1async function createIssue() {
2 var {
3 ticket: { id: ticketID, subject, description }
4 } = await client.data.get('ticket');
5
6 try {
7 let dbKey = String(ticketID);
8 let dbResponse = await client.db.get(dbKey);
9 await showNotification('warning', `An github issue is already created for ticket number ${dbResponse.ticketID}`);
10 } catch (error) {
11 if (!error) return;
12 if (error.status && error.message) {
13 let { status, message } = error;
14 let options = {
15 headers: {
16 Authorization: 'token <%= access_token %>',
17 'user-agent': 'freshworks app'
18 },
19 body: JSON.stringify({
20 title: subject,
21 body: description
22 }),
23 isOAuth: true
24 };
25 let issuesEnpoint = `https://api.github.com/repos/<%= iparam.github_repo %>/issues`;
26 let { response } = await client.request.post(issuesEnpoint, options);
27 let { id: issueID, number: issueNumber } = JSON.parse(response);
28 let data = {
29 ticketID,
30 issueID,
31 issueNumber
32 };
33
34 await Promise.all([client.db.set(String(issueID), { ...data }), client.db.set(String(ticketID), { ...data })]);
35 await showNotification('success', 'Github Issue has been created successfully');
36 } else {
37 console.error('Error: Failed to get create github issue');
38 console.error(error);
39 }
40 }
41}- There are a lot of things going on here. But let’s try to understand one by one.
- We use the client.data.get(..) [i.e., data method] to get ticketID, subject, and description of the current ticket that the user is viewing.
- The Data Storage (DB) is being used to check if there’s an issue already created. It does so by saving ticketID as a key in DB.
- If client.db.get(..) resolves with the data. App understands this resolution as the issue should have been created by the app and shows notification by invoking showNotification(..){} function that issue is already created.
- If client.db.get() throws an error, ticketID is not found as a Key in DB.
- The app needs to persist ticketID in the DB as a sign of a GitHub issue created.
- The API calls made using the Request Method, client.request.post(..). Pay attention to <%= access_token %> and <%= iparam.github_repo %>. The platform will substitute these values on behalf of the app before the API call hits GitHub Servers. This way, we can secure our app from the information is exposed on the browser frontend.
- Rest of DB calls client.db.set(..) will persist the issueID and ticketID
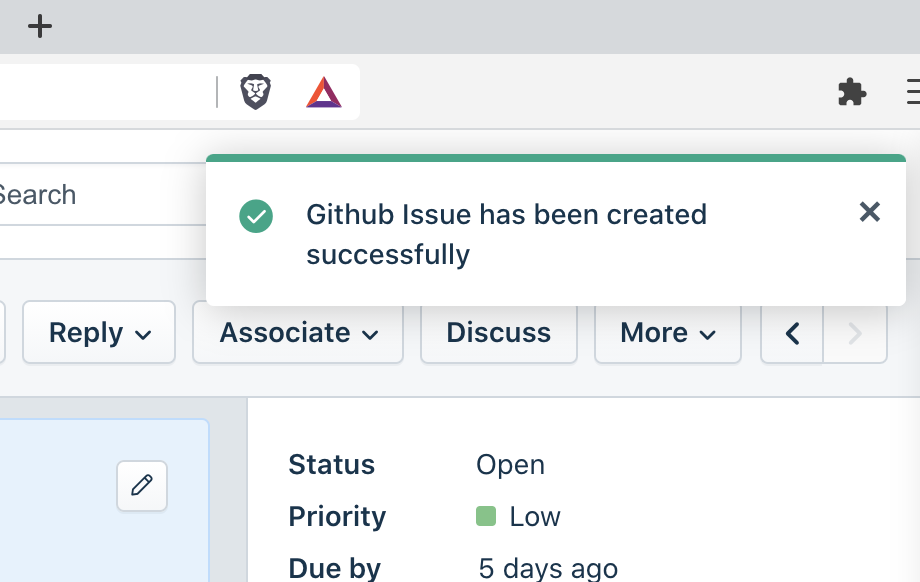
- Finally, a notification is shown to the user saying the issue is successfully created on the intended GitHub repository.

Example of success notification

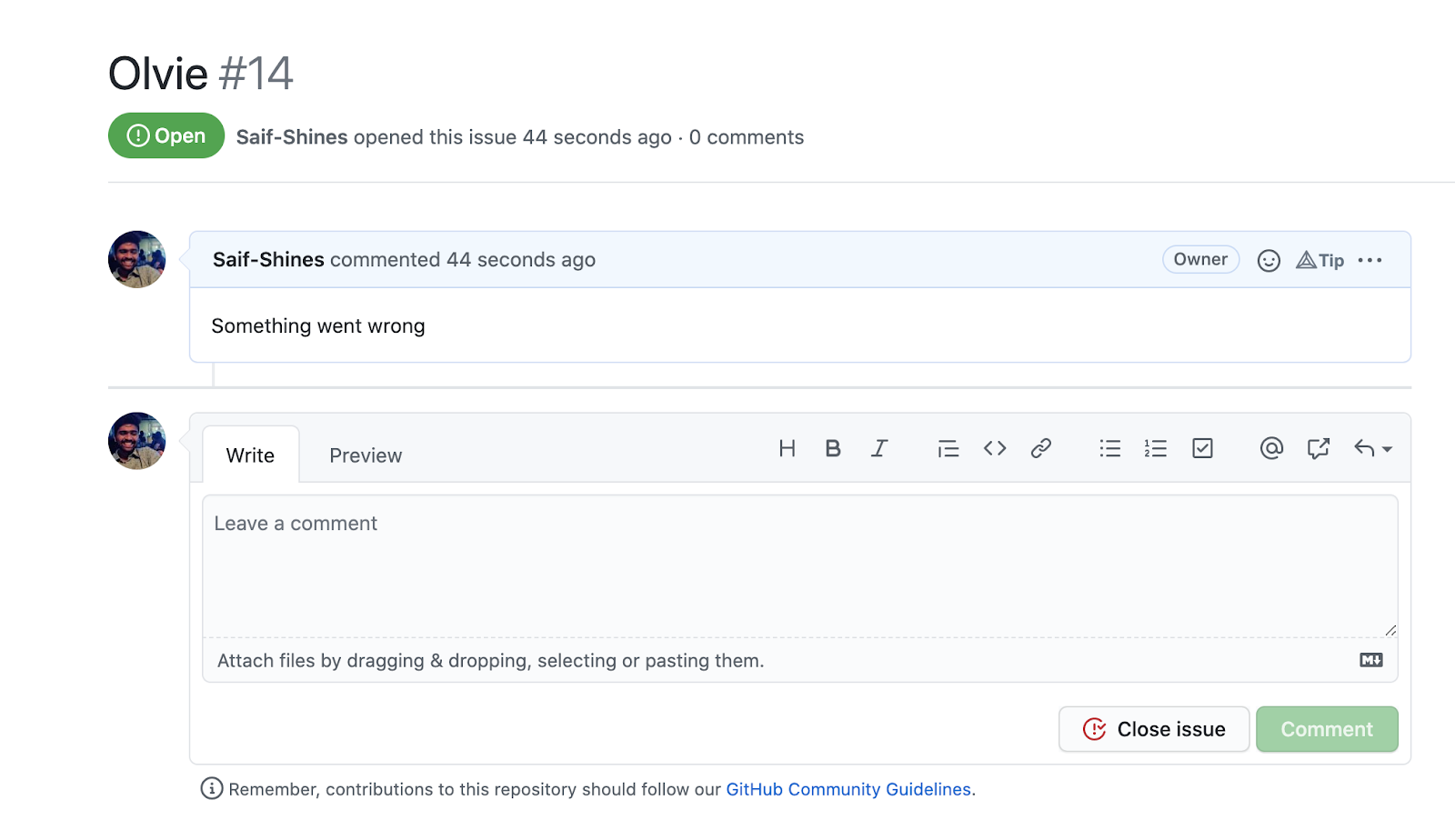
The app has created the issue.