Now that we were able to accomplish creating GitHub Issue automatically with the help of an app. Let’s also feel the modal with information on the GitHub Issue thread.
Open modal.js
1(async function() {
2 let body = document.querySelector('.app-body');
3 try {
4 let client = await app.initialized();
5
6 let options = {
7 headers: {
8 Authorization: 'token <%= access_token %>',
9 'user-agent': 'freshworks app'
10 },
11 isOAuth: true
12 };
13
14 let {
15 ticket: {
16 id: ticketID
17 }
18 } = await client.data.get('ticket');
19
20 console.log('Ticket ID', ticketID);
21
22 let {
23 issueNumber
24 } = await client.db.get(ticketID);
25
26 let issuesEnpoint = `https://api.github.com/repos/<%= iparam.github_repo %>/issues/${issueNumber}`;
27
28 let {
29 response: issueDetails
30 } = await client.request.get(issuesEnpoint, options);
31 let {
32 url,
33 number,
34 title,
35 body: desc
36 } = JSON.parse(issueDetails);
37
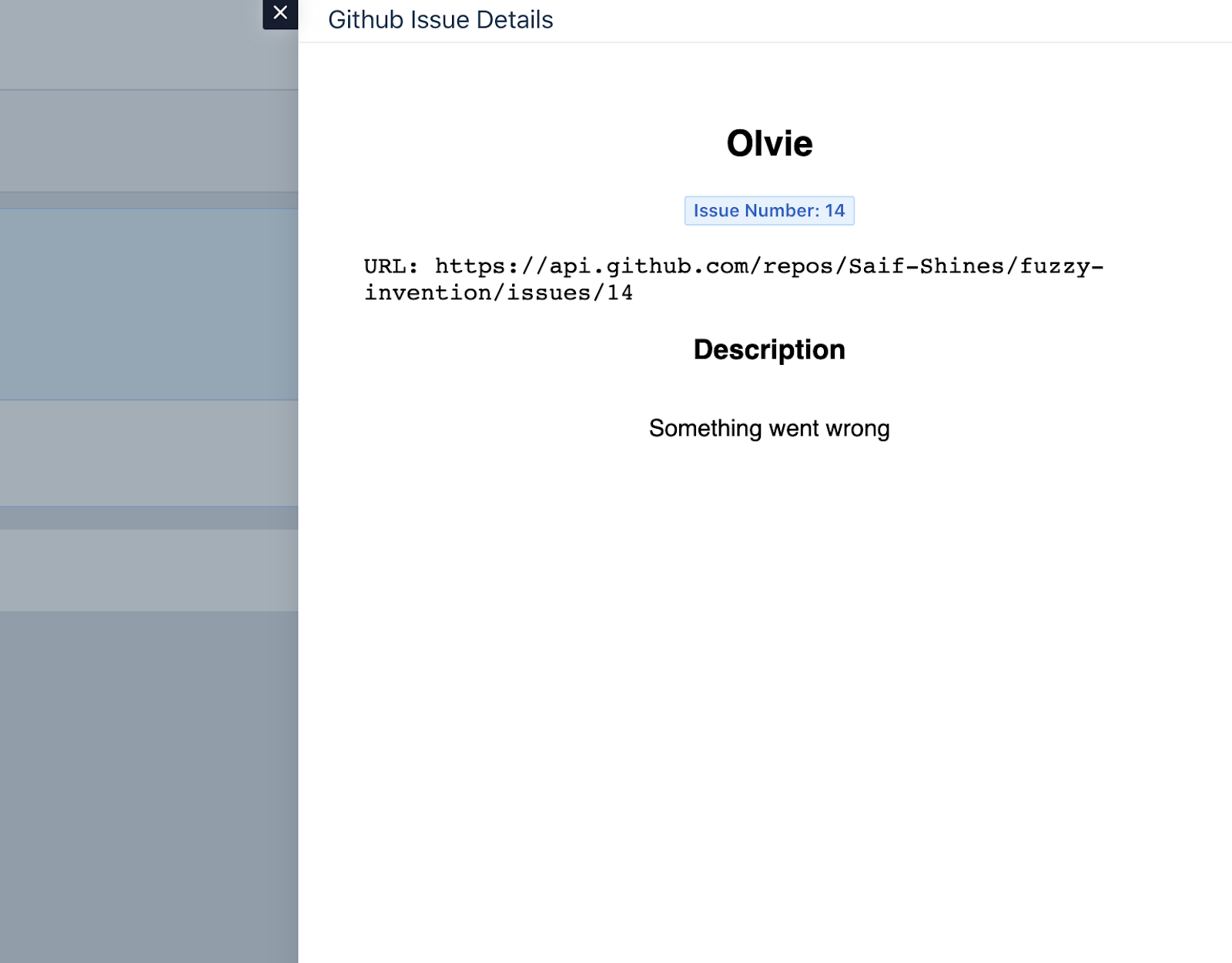
38 const modalContent = `
39 <h2>${title}</h2>
40 <fw-label color="blue" value="Issue Number: ${number}"></fw-label>
41 <br>
42 <code>URL: ${url}</code>
43 <h3>Description</h3>
44 <p>${desc}</p>
45 `;
46 body.insertAdjacentHTML('afterbegin', modalContent);
47 } catch (error) {
48 body.insertAdjacentHTML('afterbegin', '<p>No Github issue details associated to this ticket found</p>');
49 }
50})()- The goal is to render the information that’s available within the issue to the Modal UI.
- Since the access_token is already received, we can make an API call to issue GitHub API GET endpoint using client.request.get(..)
- The app will fetch the issue number from the DB.
- The information that needs to be rendered onto the UI is saved to modalContent variable as a template literal string.