For a real quick start on app building, checkout the Hello app tutorial.
For a Generative AI powered app development experience, checkout the Freddy AI Copilot for Developers.
Notes:- Most of the steps in this section require you to use the appropriate developer tool to craft your app.
- Apps built to work on the Freshworks platform are compatible with the latest and immediately preceding version of the following browsers: Google Chrome, Firefox, Edge, Safari
- Install prerequisites.
- Install the FDK + CLI.
- Create an app.
- Build the app.
- Test the app.
- Validate and pack the app.
- Submit the app.
Install prerequisites
The FDK is built as a Node.js application and it requires installation of the following components in your system.
- Node Version Manager/NVM (Optional)
- Node.js v18.13.0 or later
Note:If Node.js v18.13.0 or later is installed already on the system, skip this section and proceed with the FDK installation via NPM step.
There are following two methods to install the prerequisites.
Use this method to install Node.js v18.18.2 and the FDK together on your system via Homebrew (on MacOS and Linux) or Chocolatey (on Windows).
Note:If you already have Homebrew or Chocolatey installed on your system, skip this section and proceed with the FDK installation step. Otherwise, refer to the following information on installing Homebrew or Chocolatey.
For MacOS or Linux: Install the latest version of HomeBrew.
For Windows: Install the latest version of Chocolatey.
Note:If Chocolatey is already installed on your system, run the following command to run PowerShell scripts in the current session, bypassing any execution policy restrictions: Set-ExecutionPolicy Bypass -Scope Process -Force;
Install the FDK + CLI
Based on the installation information provided in the prerequisites section, refer to the steps in the following tabs to install FDK.
Notes:- If you already have the FDK v9.0.0 or later, and Node.js v18.13.0 or later installed on your system, you can skip this step and proceed to create an app.
- If you already have Node.js v18.13.0 or later installed on your system, refer to the information available in the via NPM tab to install FDK.
Run the following command to enable Homebrew to access the Freshworks CLI repository and auto-configure the CLI.
brew tap freshworks-developers/homebrew-tapRun the following command to install the latest CLI version.
brew install fdkThis command performs the following tasks:
Creates the custom_node_location folder in your system.
Note:The terminal displays the location where the custom_node_location folder is created.
Installs Node.js version 18.18.2, compatible with the CLI, into the custom_node_location folder.
Installs the Freshworks CLI in the same custom_node_location folder.
Add the following command to the appropriate environment file (.bash_profile, .bashrc, or .zshrc) on your system. This command loads the necessary settings required for using the CLI commands.
source "$(brew --repository freshworks-developers/homebrew-tap)/path.bash.inc"Apply the changes made to the environment file in the current terminal by either closing and reopening the terminal or by running the source ~/.{file_name} command. For example, source ~/.bashrc.
Run the following command to verify the CLI installation.
fdk versionEnsure that the installed CLI version is 9.4.1 or later. If you are on an earlier version, migrate to the latest FDK version
- To uninstall the currently installed CLI version, use the brew uninstall fdk command.
- After uninstalling the CLI, to remove the CLI repository from the list of tapped repositories in your Homebrew configuration, use the brew untap freshworks-developers/homebrew-tap command.
- The Developer portal and SDK Terms of use apply to the use of the CLI.
Create an app
From the command line, navigate to the empty directory in which you want to create an app.
The FDK v9.7.0+ by default creates a global app with platform v3.0+. Run the following command to create and set the requisite environment configuration for developing a 2.3 app.
fdk config set --scope local global_apps.enabled falseThe configs.json file (with the global_apps attribute) is created in the app directory.
Notes:- As the configuration is scoped to local, the FDK treats only the app in the current app directory as a global app. As a result, during app building, all global app features and validations are applicable only to the app in the current app directory.
- If you are using an FDK version earlier than v9.7.0, you can skip this step and proceed to the next step.
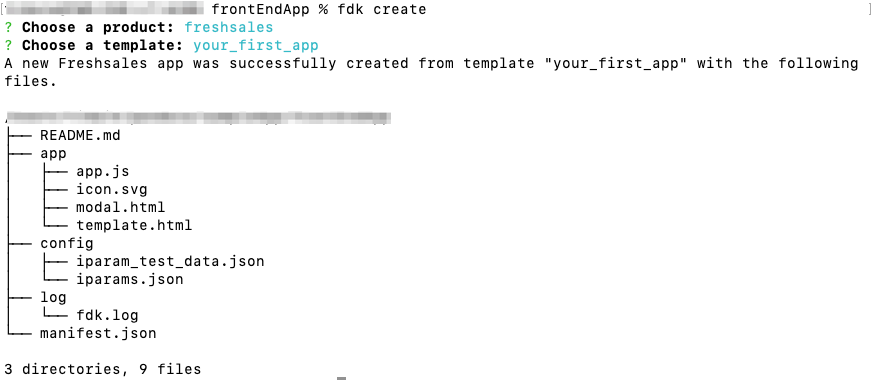
Run the fdk create command. A prompt to choose a product is displayed.
Select freshsales and press Enter. A prompt to choose a template is displayed.
Select your_first_app. A new app is created based on the your_first_app template.
Alternatively, navigate to the command line and run the following command to create a front-end app.
fdk create --product freshsales --template your_first_app Directories and files that the create command generates
Directories and files that the create command generatesThe following directories and files are created as a result of the fdk create command.
| Directory/File | Description |
|---|---|
| Important:When building an app, do not modify the default folder/file names. | |
| app/ | Contains all the files required for a front-end app or the front-end component of an app. |
| app/app.js | By default, contains the app logic to display a sample text and button (to open a modal) in the left navigation pane or in the Overview section of the Lead details, Contact details, Deal details, and Sales details pages. |
| app/icon.svg | Contains the app icon. The icon file should be of SVG type with a resolution of 64 x 64 pixels. |
| app/modal.html | Contains the code to receive and send information between the Freshsales Classic UI and app instance. |
| app/template.html | Contains the HTML code required for the app's UI, which is rendered in an IFrame. |
| config/ | Contains the installation parameters and OAuth configuration files. |
| config/iparams.json | Specifies all the installation parameters whose values are set when the app is installed. For more information, see App settings. |
| log/ | Contains the files in which the app debugging information is captured. |
| log/fdk.log | Contains all debugging information, warnings, and errors generated when an app is created, run, packed or validated. |
| manifest.json | Contains details such as the platform version the app uses, product to which the app belongs, event listeners for serverless apps, SMI functions that can be invoked from the app's front end component, request templates that the app code uses, and npm packages (dependencies) that the app uses. |
- The iparam_test_data.json file has been deprecated. Before testing the app, navigate to http://localhost:10001/custom_configs and enter appropriate values for the configured installation parameters.
- If you use React, Ember, Vue, or any other front-end framework, include the source files of your app in the src directory (which is auto-created when you use the your_first_react_app or your_first_vue_app template), to ensure quick app reviews.
Build the app
Important:After you build a global app that works across modules and publish it to our marketplace, in the subsequent versions of the app, you cannot remove modules (that is, downgrade the number of modules).
After creating the default front-end app files, to build the app,
Implement your app logic.
Navigate to app.js and replace the default code with your app logic.
Use our front-end methods to formulate your app logic.
For your app to react to app initialization, activation, or deactivation, use the appropriate app lifecycle methods.
For your app to retrieve the information about the different objects on the product UI and use the information to process the app logic, use the appropriate data method.
- For your app to react to the events (such as button clicks or changes/updates to field values) that occur on the product UI, use the appropriate event methods.
- For your app to trigger certain actions on the product UI, use the appropriate interface methods.
Use our developer toolkit to help solve specific requirements of your app.
To use external libraries, use our provision to include external libraries into your app files.
To place secure http calls from your app to a third-party domain, use the request method.
To enable communication between the various instances of your app, use the instance method.
To enable your app to access third-party resources that require an OAuth authentication, use the provision to place OAuth requests.
To persist and use data throughout your app’s lifecycle, use our data storage tools.
Use our app UI guidelines or Crayons (the Freshworks component library) to construct your app’s UI.
Test the app
Important:To test your app, use the latest version of Chrome.
From the command line, navigate to the directory that contains the app related files and run the fdk run command.
Log in to your Freshsales Classic account.
To the Freshsales Classic account URL, append ?dev=true.
Example URL: https://subdomain.freshsales.io/leads/1?dev=true.
To allow the Chrome browser to connect to the test server that runs on HTTP,
Navigate to Settings > Advanced > Privacy and security > Site settings > Insecure content.
In the Allow section, click Add and enter the account URL.
Example URL: https://subdomain.freshsales.io
From the homepage of your account, navigate to the appropriate location where your app is to be deployed, verify that the app is rendered and test your app’s function.
- The extent of app testing is captured through the code coverage summary. For apps to be successfully published in the Freshworks Marketplace, each component in the coverage summary should be at least 80%. For more information, see Code coverage.
- When testing your app, if you run into any issue, for a quick resolution from the support team, attach detailed logs of the output in your support ticket.
Validate and pack the app
To validate the app code for errors and pack the app for submission:
Notes:- In the following procedure, <DIR> is the directory path to the folder containing the app files that are validated for errors or packed.
- Ensure that at least one module apart from the common module is registered in the app manifest.
- A front-end app built for the common module is accessible from a product’s left navigation pane - either from the full-page-app placeholder or CTI app placeholder. For a front-end app built to work with only the common module, do not include caller_agent, call, caller_metrics, notification, chat_conversation, or chat_user as the other module(s), if they are the only modules other than common. This is because the products that support these modules do not support app deployment on the left-navigation pane.
- Ensure that the iparams.json > <iparam-name>.modules contains only modules that are registered in the app manifest.
- If you are a developer who has been building apps for our ecosystem in the product-based landscape and migrating to the module landscape, when configuring iparams, ensure not to use the domain, api_key iparam types and the corresponding type_attributes. You can use the text type to obtain the domain value from your app users.
From the command line, navigate to the directory that contains the app related files and run the following command.
fdk validateOr
From the command line, run the following command.
fdk validate --app-dir <DIR>If there are errors in the code, corresponding violations are displayed. Ensure to fix all violations before packing the app. Reference: App validation.
To fix all lint errors for which auto-fix support is available, run the following command.
fdk validate --app-dir -fix <DIR>To pack the app for submission, run one of the following commands.
fdk packfdk pack --app-dir <DIR>A dist/<app_directory>.zip file is generated.
Submit the app
To publish the app to the Freshworks Marketplace, navigate to the developer portal and upload the validated and packed app file. You can use the Login button in the header of this webpage to navigate to the developer portal.
For detailed app submission steps, see App submission process.
Note:To know all the platform restrictions and constraints, see Rate limits and constraints.